こんにちは。ANGEL VIBESです。
フォントを作るには下絵やアイデアスケッチは必要です。中には、頭の中に明確なイメージを描くことができて、下絵ナシでデザイン作業を始めてしまうベテランの方、下絵ナシの方が作業がしやすいという方もおられます。
とはいえ、慣れないうちは無理をしない方が良いでしょう。とりあえず、下絵を作成しスキャニング→Adobe Illustratorでトレースをしていく手法で、デザインするのがベターだと思います。
このサイトでは、Adobe IllustratorでトレースしたベクターデータをAI形式で保存し、フォント作成ソフトに取り込んで(それはGlyphsでもFontographerでも)、フォントデータを作る方法を説明してきました。デザインを決めて下絵を作成する方法も説明しましたが、下絵の様式は一つではありません。今回は、ちょっと悩みどころかもしれない、フォントの下絵についてのお話です。
フォントのデザインイメージと下絵
フォントの下絵の作り方は、「フォントの作り方(3)」や「フォントの作り方(15)」で説明しました。
しかし、もしかすると、下絵を作成する段階で戸惑いが生じてしまってる方もおられるかもしれませんね。どのような手法で下絵を作るのかというのは悩みどころではあります。私の場合ですが、下描きした下絵とデザインしたいイメージとに乖離がある感じがして、どうにもしっくり来ない時があり、ちょっと悩んだことがあります。
フォントのイメージの様式に合わせた下描きの手法
いろいろ考え試行錯誤しましたが、フォントのイメージの方向性に合わせて下描きの手法を変えた方が良いようです。私の場合ではありますが、その方がイメージとに乖離が少なくなりました。
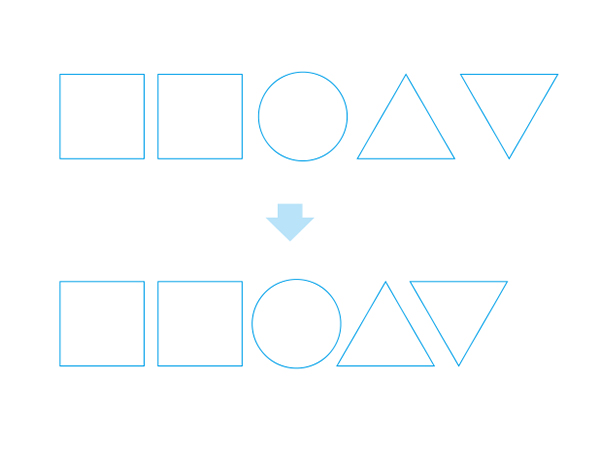
フォントの元になる文字を作成し、一式の様式となるタイプフェイス(書体)にするためには、文字の共通パーツとなるエレメントを組み合わせていくことになります。スタンダードなフォントの多くは、そのようなタイプフェイスによるデザインです。
一方で、エレメントの組み合わせに頼らない、手書き感を活かした「書き文字」というフォントのジャンルもあります。現在では「書き文字」ばかりを集めたフォントの書籍があったりするぐらいで、こちらも現在流通するフォントとしてはかなり種類があると言えそうです。上のエレメントを組み合わせてデザインするタイプフェイスが緻密であれば、こちらはストロークによる「味」を生かしていて直感的であると言えるでしょう。なお、「書き文字」についての歴史は古く古代に遡ることができますが、そのお話は、またの機会にしますね。
現在流通しているフォントのイメージの方向性を大別すると、
1. エレメントの組み合わせでデザインされた「緻密タイプ」
2. 手書き感を活かした書き文字等の「直感的タイプ」
この2つのタイプがあります。これら2つの様式に合わせ、下描きの手法を変えた方がイメージ通りになる場合もあるようです。
「緻密タイプ」は下描き用紙を使う
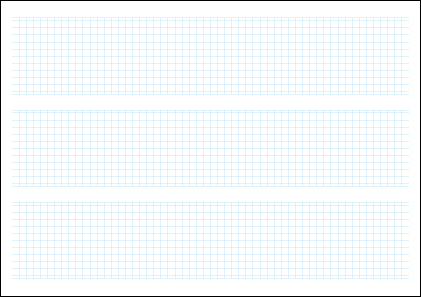
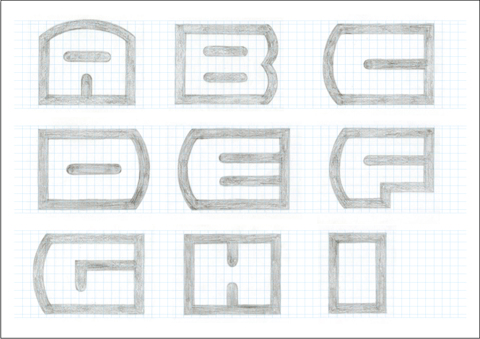
以前に紹介してますが、「緻密タイプ」は、碁盤の目がある下描き用紙に鉛筆等で描いて下絵を作成→それをスキャンしてトレースする、この手法でだいたいはカバーできるかと思います。
ちなみに、その際に用いる下描き用紙はこちら。DLして自由にお使いいただけます(なお、この下描き用紙をそのまま販売することは禁止します。念のため。)。

こんな感じで下描きをしていました。

「直感的タイプ」は下描き用紙を使わない
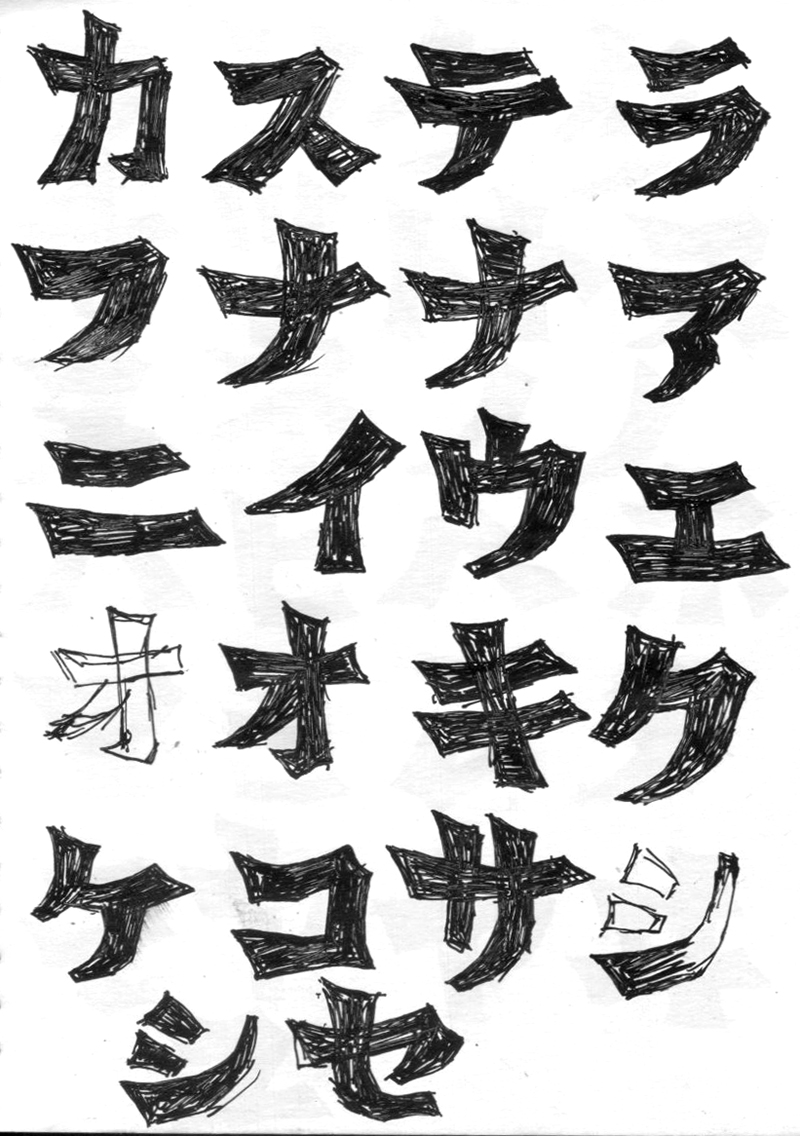
手書き感を生かした「直感的タイプ」のフォントですが、碁盤の目がある下描き用紙に鉛筆等で下描きをしてしまうと、どうにも整いすぎるというか、手書きの勢いや「味」が失われる場合があります。そんな場合は、下描き用紙を使う必要ありません。もっとラフに描くなど、落描き的に好きな紙に描いた文字を、そのままスキャンしてAdobe IllustratorのAIドキュメントにレイアウトしてトレースしていただいた方が、描いた線が生き生きしたタイプフェイスに仕上がります。
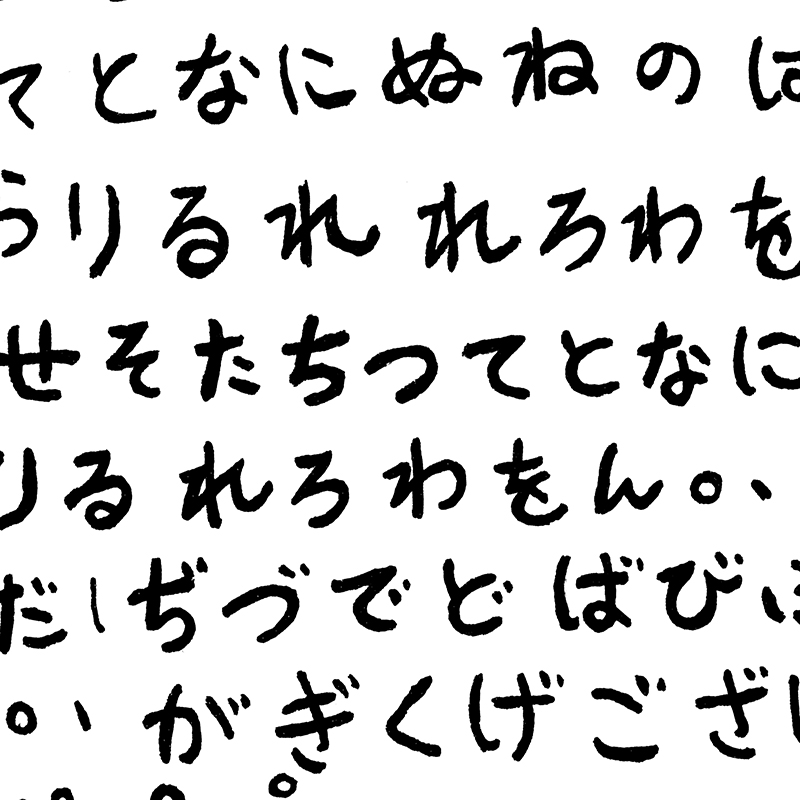
こちらは、ネタ帳に描いたラフ画をそのまま下絵にしています(私がデザインしたフォント「マカロ」の下絵です)。

こちらは、画用紙に描いたペン画を下絵にしています(私がデザインしたフォント「ほおずき」の下絵です)。

私の場合ですが…
私の場合、という前提はありますが、下描きの手法を変えることでイメージしたフォントにより近づけることができる、ということは言えそうです。
もし、下描きのことで悩んでる方がおられましたら、一度試してみても損はないと思いますよ!
まとめ
- フォントのデザインの様式に合わせて下描きの手法を変えるとイメージに近くなる(個人差アリとは思います)
- エレメントの組み合わせでデザインする「緻密タイプ」は下描き用紙を使う
- 書き文字等の手書き感を活かした「直感的タイプ」は下描き用紙を使わない
では、また!