こんにちは。ANGEL VIBESです。今日もFontographerを使ったオリジナルフォントの作り方お話です。前回は、フォントの図案を決めて下描き用紙に下書きし、下絵を完成させるところまで進みましたね。今日は、その下絵をAdobeIllustratorでトレースし、Fontographerに読み込ませるためのAIデータを作成するところまで解説します。
[2]スキャナーで下絵をスキャンし一文字ずつ切り分ける
下絵が完成したら、スキャナーでスキャンしAdobePhotoshopで開いて一文字ずつ切り分けます。切り分けた文字の下絵はpsdで保存します。「PSD下絵」などの名前のフォルダを作り、その中に保存していくと良いでしょう。
切り分け方ですが、下絵全体の中から1文字ずつ選択してコピー(コマンドC)し、新規ドキュメント(コマンドN)にペースト(コマンドV)。これをPSD形式で保存していきます。これで、1文字ずつ切り分けることができます。
下絵をスキャンしてPhotoshopで開き

1文字ずつ選択し、新規ドキュメントにコピー&ペースト。
Aから始めて、こんなかんじのPSDデータをフォルダに保存していきます。

全部の文字を保存し終えたなら、トレースの準備は整いました。
[3]AI形式のトレース用紙を使いAdobeIllustratorで1文字ずつトレースする
「トレース用紙」何ソレ? そうですね。そのようなモノはどこにも売ってません。これもANGEL VIBESオリジナルのAIデータがあるので、初めてフォントをデザインする方は、使っていただいてかまいません。→無料ダウンロードはこちら☆
「トレース用紙」は前回のお話で出てきた「下描き用紙」と内容は同じです。でも、「トレース用紙」は、ページ数(ドキュメントの数)が数メージあり、なおかつレイヤーに分けてあり、トレースがしやすい仕様になっています。「下描き用紙」をもとに下絵を作成したのなら、「トレース用紙」を利用していただくと作業がしやすいと思います。
※なお、私の自作の「トレース用紙」も、「俺が作ったトレース用紙だ」などとしてこの用紙のAIデータを売ったりするのでなければ、自由に使っていただいて結構です。どんどん使ってフォント作成にお役立てください。
では、AdobeIllustratorでAI形式のドキュメント、「トレース用紙」を開きます。まず、A、B、C、D・・・と順番に、[2]で作成した下絵のPSDデータを「下絵」レイヤーに配置していってみましょう。方眼の罫線に合わせて並べていきます。下絵の濃さは作業しやすい濃さに調節。下絵のPSDデータにも方眼の罫線があるので、おそらく作業しやすいと思います。
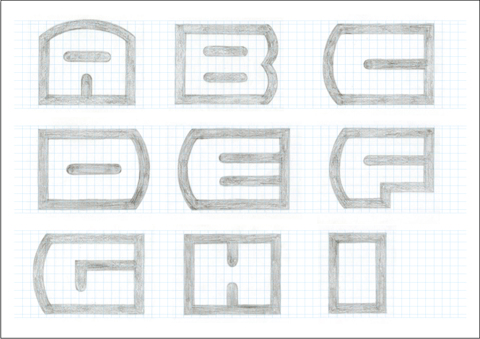
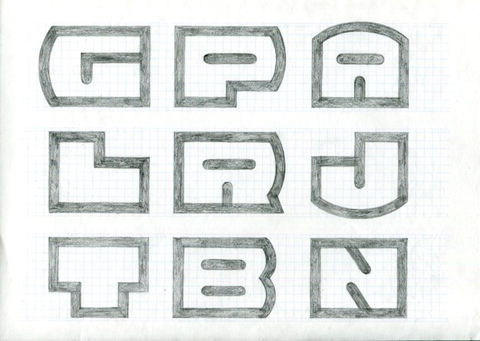
下絵を並べ終えたら、「Design」のレイヤーで下絵をトレースします。トレースしたAdobeIllustratorのドキュメントは、AI形式で保存します。
トレースし終えたら、少し落ち着いて全体を眺めてみましょう。
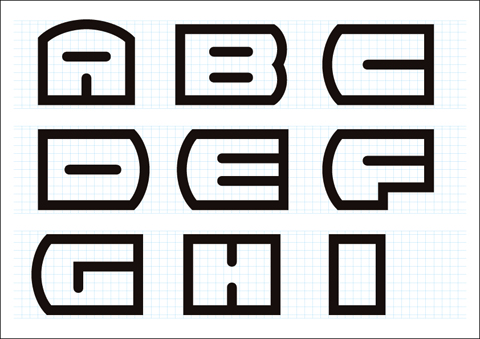
全体を見て、いかがですか? 気になる部分は微調整をしましょう。
これが
こうじゃ!
[4]トレースしたAIデータを「元AI用紙」に1文字ずつ保存します
「元AI用紙」何ソレ? そうですね。お察しのとおり、ANGEL VIBESオリジナルのAIデータがあります。これも使っちゃいましょうか!→無料ダウンロードはこちら☆
※なお、私の自作の「元AI用紙」も、「俺が作った元AI用紙だ」などとしてこの用紙のAIデータを売ったりするのでなければ、自由に使っていただいて結構です。どんどん使ってフォント作成にお役立てください。
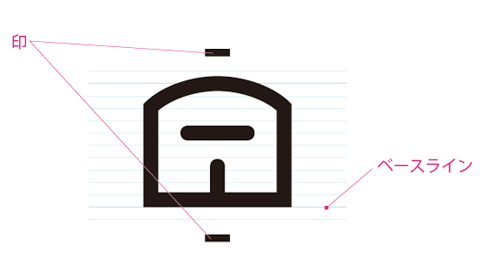
[3]で作成したトレースデータを「元AI用紙」にペーストし、1文字ずつAI形式で保存します。「元AI」などの名前のフォルダを作り、この中に保存していけばいいと思います。なおペーストした文字は、ベースラインにそろえてくださいね。
「AIデータも1文字ずつ保存しなければならないの?」
そうですね。そんな疑問も出てくるかと思います。でも、これはFontographerに読み込ませるために必要なのです。「元AI用紙」のドキュメントの上下に印がついていることに気がつきましたか? 実はこれがFontographerに読み込ませるための、必須の印です。
ちょと説明しますね。Fontograperは画像を読み込む時、上下の高さを100%として読み込みます。なので、任意の高さ100%を示す印を全部の文字のドキュメントに記すことが必要です。印をつけずに文字だけを読み込ませると、文字それぞれの高さを100%として読み込み、出来上がるとバラバラの大きさになってしまいます。正直なところ、この辺はFontographerの面倒なところではあります。
こうやって、1文字ずつのデータを作り保存していきます。

全ての文字をそれぞれ保存し終えましたか? それではいよいよFontographerを使う段階です。次回はFontographerの使い方のお話です。
まとめ
手書きの下絵は、
1. スキャナーでスキャンし一文字ずつ切り分ける
2. AI形式のトレース用紙に下絵を配置し1文字ずつトレースする
3. トレースしたAIデータを「元AI用紙」に1文字ずつ保存
これでFontographerに読み込ませる準備は整いました。
ではまた!