こんにちは。ANGEL VIBESです。今日はいよいよFontographerの使い方のお話です。前回までのプロセスで、Fontographerに読み込ませるためのAIデータ作成までたどりつきましたね! あともうひとふんばりです。
Fontographerは公式サイト(旧サイト)に体験版(試用版)があります。もしFontographerをお持ちではなく試しに使ってみたいという方は、体験版を使ってみるのもありですね。→ダウンロードはこちら☆
今回は、私が持っているFontographerが5.1Jなので、このバージョンでのお話をします。
「Fontographer 5.2 for Mac OS X demo」 は
Fontographerの公式サイト(旧サイト)でダウンロードできます。

[5]Fontographerを立ち上げたらまずは「フォント情報」の設定
Fontographerを立ち上げましたか? そうしたらメニューバーから「ファイル」→「新規フォント」を選び新規のドキュメントを開きます。そして「エレメント」→「フォント情報」を選び各項目の設定をします。
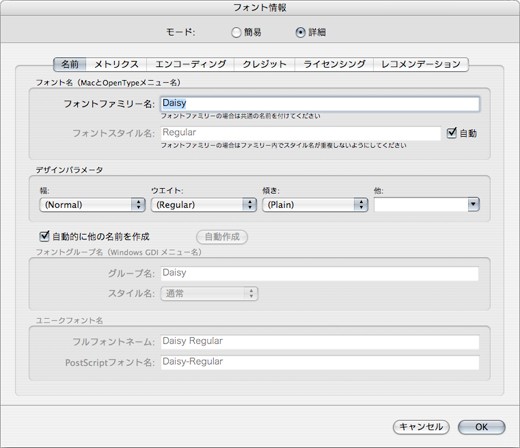
「名前」の設定
「フォントファミリー名」にフォントの名前を入力します。素敵な名前、中二病のような名前、自由に名づけましょう。「フォントファミリー名」を入力すれば、「フォントグループ名」等、自動的に入力されます。ウエイトを変えてフォントファミリーを作るのでなければ、ウエイトはデフォルトの「Regular」、傾きも同様にデフォルトの「Plain」でOK。

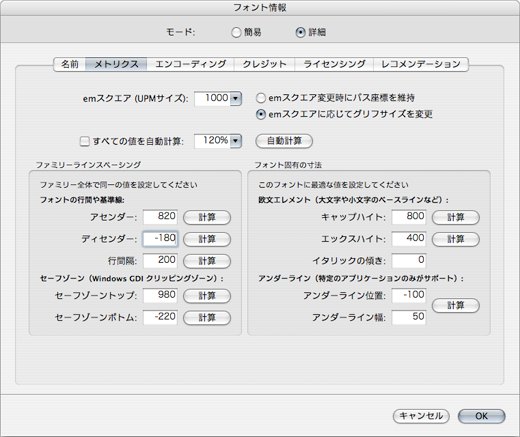
「メトリクス」の設定
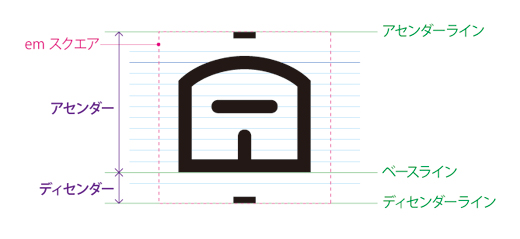
「メトリクス」の設定をするには多少の計算が必要です。ここでは、「emスクエア」の高さを1000とした時の、その中に占める「アセンダーライン」から「ベースライン」までの高さ、そして「ベースライン」から「ディセンダーライン」までの高さの比率を計算します。この「アセンダーライン」から「ベースライン」までの高さは「アセンダー」、「ベースライン」から「ディセンダーライン」までの高さは「ディセンダー」のといいます。
「元AI用紙」では、上下の印がついていましたね。実は、この上下の印までをあわせた高さが「emスクエア」の高さです。これを100%として、そこに占める「アセンダー」「ディセンダー」の比率を計算するというわけです。
参考のフォント「Daisy」は、emスクエアの高さは78mm、「アセンダー」の高さは64mm、「ディセンダー」の高さは14mmです。なので「emスクエア」の高さを1000とした場合、「アセンダー」の高さはおよそ820、「ディセンダー」の高さはおよそ180という比率になります。「メトリクス」画面では「すべての値を自動計算」のチェックを外し、「アセンダー」に820、「ディセンダー」に-180(マイナスがつきます)と入力します。

emスクエア(の高さ)=アセンダー+ディセンダー

「エンコーディング」の設定
「最大グリフ」項目の数値は256でOKです。「エンコーディング」は「MacOSRoman」に、「グリフ名」は「PDF互換のグリフ名を適用」を選択。「OpenTypeレイアウト」は「OpenTypeレイアウトコードを生成しない」をチェックします。
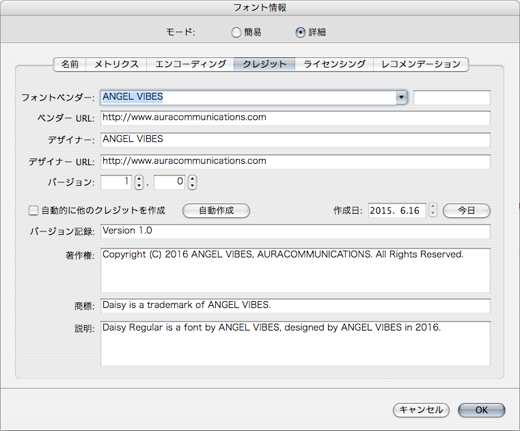
「クレジット」の設定
「フォントベンダー」には販売社名を入れます。ここでは「販売社」、というか、オリジナルフォントをデザインしたあなたが名乗りたいブランド名ととらえておいていただいてOKです。「ベンダー URL」はオリジナルフォント配布Webサイト(もしあれば)などを入力します。「デザイナー」にはデザイナー名、「デザイナー URL」にはデザイナーのURLを入れましょう。「バージョン」は1.0から始めれば良いと思います。
そこまで入力すれば、「バージョン記録」「著作権」「商標」「説明」は自動的に作成されます。

「ライセンシング」の設定
「ライセンシング」にはエンドユーザーとのライセンスに関する契約についての記述をします。配布等により、エンドユーザーが発生する場合は記述した方が良いですが、そうでなければ空欄のままで大丈夫です。
エンドユーザーが発生する場合でも「ライセンスTEXT」の欄に書ききれない文章量になることがあります。その場合そこは空欄にし、代わりに「ライセンスURL」にURLを入力し、エンドユーザーライセンス契約のこと(あるいはそれに該当するAGREEMENTなどのこと)が書かれたページに誘導するというのも手段です。
そして「OpenType埋め込み許可」の「埋め込み」は、「表示と印刷(文書の表示または印刷のみ許可)」を選び、「埋め込みサブセットを許可」をチェックします。
「レコメンデーション」の設定
デフォルトのままでOKです。
さあこれで「フォント情報」の設定は完了です。ここまでできたらいったん保存(コマンドS)しましょう。そうすると、拡張子「.fog」のデータが保存されるはずです。
[6]Fontographerのドキュメントに「元AI用紙」のAIデータをペースト、濃淡を100%にする
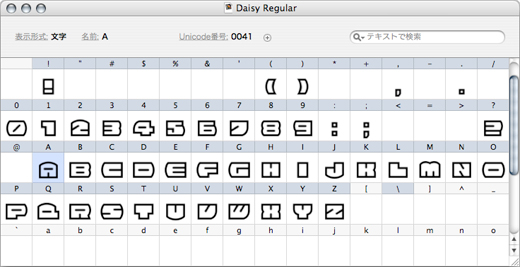
Fontographerのドキュメントのマス目がありますね。A、B、C、D・・・と1文字ずつ並んでいます。ここにAdobeIllustratorで作成したAIデータをペーストしていきます。
こんな感じでマス目にペーストしていきます。

全部の文字をペーストできたら、文字の塗りつぶしの濃淡を100%にします。
「濃淡を100%に」何ソレ? そうなりますよね。ちょっと説明します。AIデータをFontographerのドキュメントにペーストした時点では、文字は透明な状態となっています(マス目をクリックすると1文字ごと別ウィンドウで開くことができ、状態が確認できます)。なのでフォントデータとして実態を持たせるため塗りつぶしが必要となります。
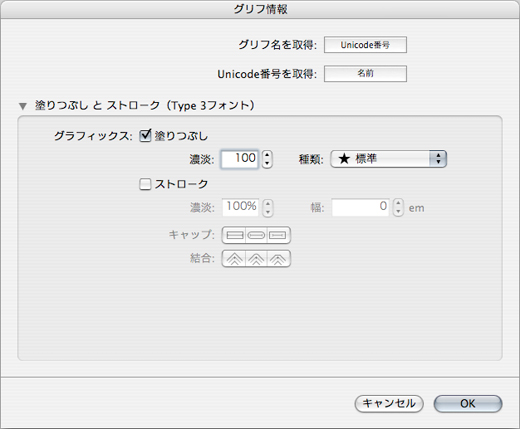
では濃淡を100%にする方法です。濃淡を100%にしたい文字をドキュメント上で選択し(ペーストした文字全て選択する)、メニューバーから「エレメント」→「選択情報」を選びます。「塗りつぶしとストローク」の左横の三角をクリックして開くと、「グラフィックス」の項目があります。「塗りつぶし」にチェックをし「濃淡」を100%にします。これで、各文字が、濃淡100%となり、見た目にBlack100%の状態になります。
「選択情報」で「濃淡」を100%にします

これを

こうじゃ!

ここまでできましたか? あとはemスクエアの印を消すなどの行程を経て、データを書き出しフィニッシュです。詳細は、また次回。
まとめ
・emスクエア(の高さ)=アセンダー+ディセンダー
・Fontographer を立ち上げたら、「エレメント」→「フォント情報」で必要事項を入力する。
・Fontographer のドキュメントにペーストしたデータは透明なので、濃淡を100%にする必要がある。
ではまた!
