こんにちは。ANGEL VIBESです。前回の解説で、特色を用いることで表現の幅が広がることは解っていただけたと思います。
では、そもそも「特色」とは何か? どんな役割を担っているのか? デザインの実務の視点から、もうちょっと説明をしておこうかと思います。
「特色」とは?
「特色」とは、単色1つ1つに色番号が割り当てられている印刷用の単色インキ(インキ=インク。古い人間なのでインキと言ってしまいます。)で、体系化されたカラーシステムとなっています。色見本が作られていて、見本帳やカラーチップにまとめられています。
オフセット印刷のCMYK4版掛け合わせでは再現できないけれど、特色でなら再現できるよ、なんていう色もあります。前回説明したように、彩度が保持されたエメラルドグリーンもそうです。
私は年賀状を毎年デザインしていますが、特色のお世話になっています。下の画像の「2018」「Happy New Year」には金色の特色を使いました。DIC - 620です。
画像では茶色っぽく見えていますが、実際にはキラキラしたインキです。このキラキラがあるとなしとでは、ずいぶん印象が変わります。
2018年の年賀状です

特色の用途
特色の用途ですが、まずはインキとしての用途があります。印刷に用いられます。
オフセット印刷のCMYK4版掛け合わせで再現できない部分を特色にしてみたりする他、特色とスミ(ブラック)の2版で印刷をするなどという例もあります。
他には、インキとして用いるというより、その体系化されたカラーシステムを利用して指標として役立てることもあります。実際のデザインワークにおいては、こちらの用途もかなり占めていると思います。
グッズを作る時の工場への指示書などにおいては、色指定があります。この部分の生地色は「Pantoneの○○番」などと指定します。「この指定色に近い色の生地にしてください」、あるいは、「この指定色に生地を染めてください」などというふうに。このように、印刷インキとして役立てる他、色の指標として参照してもらうために使う場合もあるのです。
特色は、デザインの現場で色についての情報伝達をする際の、共通コードとして成り立っているということです。今や、デザインワークに無くてはならない必要不可欠なツールです。
特色でよく知られているのは「DIC」と「Pantone」
じゃあ、特色は誰が編纂して管理しているのかなあ? という疑問を持つ方もおられるかもしれませんね。
特色の編纂・管理、それに続く製造・販売は、色システムやインキ製造に関わる企業などが行ってます。彼らが、色を体系化し番号を割り当て特色を編纂しています。
「特色」といっても種類がありますが、日本では「DIC」と「Pantone」がよく知られています。Adobeのデザインソフトでも、スウォッチにDICやPantoneを入れることができるようになっていますね。実際、デザインの実務上でもよく使うので大助かりです。
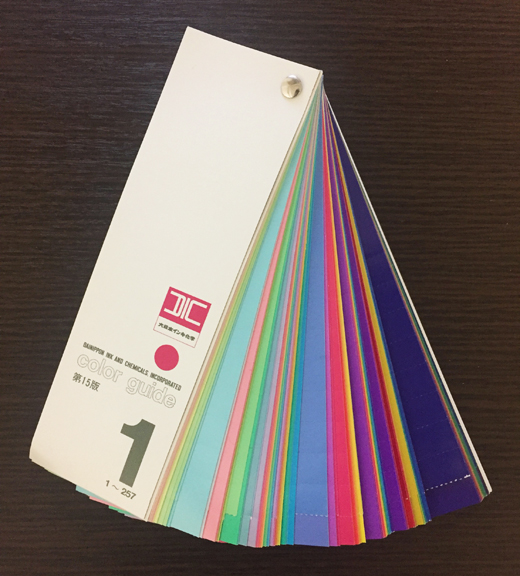
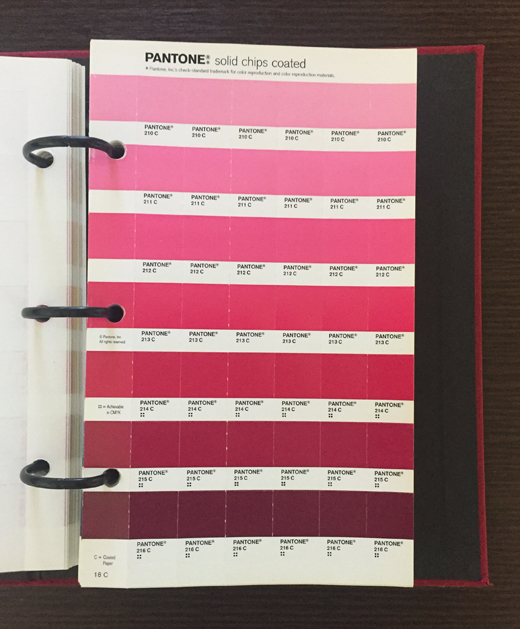
DICとPantoneはこのようにデザインソフトのシステムに組み込まれている一方、実際に手に取り参照することができる現物として、見本帳やカラーチップが市販されています。大き目の画材屋さんのデザイン用品コーナーでなら、DICやPantoneのカラーチップを見かけたことがある方もおられるかもしれませんね。
下のようなデザインツール、見かけませんか?


このように、見本帳やカラーチップの現物があるのには、理由があります。前回も触れしましたが、モニタと印刷物の色は基本的に異なるからです。モニタは現物の仮の姿に過ぎないということです。なので、デザインの実務においては、入稿の際は入稿データの他にカラーチップも一緒に印刷会社に渡す機会もあります。ただ、入稿といってもいわゆるネットプリントなどであれば、カラーチップを渡すという作業は省略されています。
DICは「DIC株式会社」のカラーシステム
日本国内でのデザインワークにおいては、DICは最も使われる特色の1つではないでしょうか? デザインのジャンルにもよりますが、国内生産ならば、特色にDICを使うことは多いです。
DICは「DIC株式会社」が管理するカラーシステムで、色見本にまとめられ、デザインの実務で活用されています。色見本は、ビビッドな色から淡い色まで揃っていて、グレイッシュトーン、また、日本の伝統色、フランスの伝統色、中国の伝統色、といったシリーズもあります。合わせて、2,000色以上からなります。
「DIC株式会社」は、元は「大日本インキ化学工業株式会社」という企業でした。活動歴が長いデザイナーなら、「大日本インキ」の方が馴染みがあるかもしれませんね。今は樹脂製品や化学マテリアルの製造も行うなど、幅広く事業を展開していますが、旧社名が示すように、印刷インキを製造・販売する企業としてスタートしています。かねてから、日本のクリエイティブ業界を支えてきた企業の1つです。
DICの色見本が販売開始となったのは、1968年ですが、田中一光さん、勝井三雄さんらが監修をされています。グラフィックデザインの業界では、言わずと知れた方々です。DICは、デザイナーの声をしっかり取り入れて開発されたということが解ります。
Pantoneは「Pantone社」が編纂した国際的な特色
日本国内ならDICですが、国外で印刷物やグッズを製造する時は、特色はPantoneが使われることがあります。企業のコーポレートカラーやブランドのカラー、キャラクターのカラーについてはPantoneの色指定がされていることもあります。例え国内での製造でも、デザインのジャンルによっては、DICばかりでなくPantoneの使用頻度も高くなりつつあります。
Pantoneはアメリカに本社がある「Pantone社」が編纂した特色で、DICと同様、体系化されたカラーシステムとなっています。こちらも、見本帳やカラーチップがあります。日本から中国に入稿する際にも使われるなど、国際的な特色としての一面もあります。
なお「Pantone社」は、今は「エックスライト社」の子会社になっています。
まとめ
・特色は色1つ1つに色番号が割り当てられている印刷用の単色インキのこと
・特色は体系化されたカラーシステムとなっている
・日本国内では特色の中でもDICとPantoneの使用頻度は多い
ではまた!









 ↓
↓