こんにちは。ANGEL VIBESです。前回の続きです。
前回までのお話では、Adobe Illustrator CC(もしくはCS6)の「Presets」フォルダ内の「カラーブック」フォルダに、旧バージョン(CS2から5のバージョン)の初期設定書類「PANTONE solid coated.acbl」を配置するところまでたどりつきました。これでもう、準備は整いました。Adobe Illustratorを開けば、「メニューバー」→「ウィンドウ」→「スウォッチライブラリ」→「カラーブック」から、旧・特色「Pantone Solid Coated」が選択できるようになっています。
ところで、「PANTONE+」×「Lab値」と「PANTONE」×「CMYK値」の色味ですが、どれくらい変わったか気になりませんか? 今回は、実際に「PANTONE+」と「PANTONE」の色味やCMYK置き換え色を比べてみたいと思います。
「PANTONE+」×「Lab値」と「PANTONE」×「CMYK値」の色味、CMYK置き換え色を比べてみました
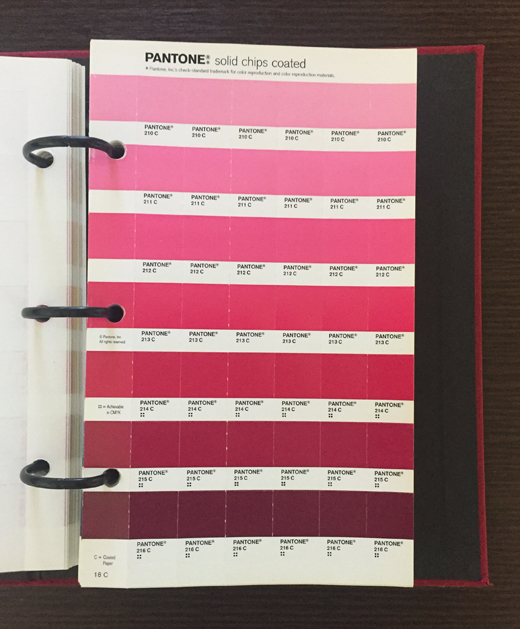
PANTONE 115Cのナンバー色を例に、「PANTONE+」×「Lab値」と「PANTONE」×「CMYK値」の色味、CMYK置き換え色を比べてみます。
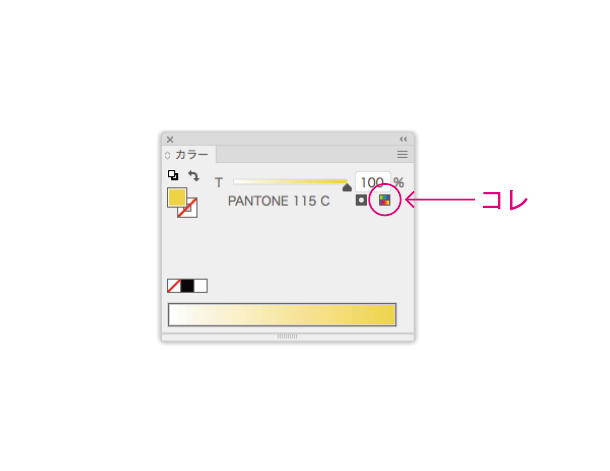
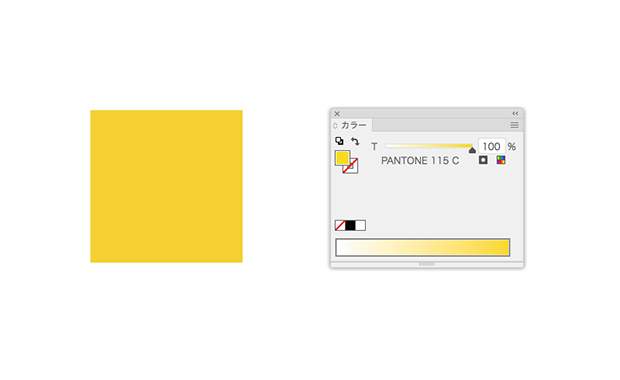
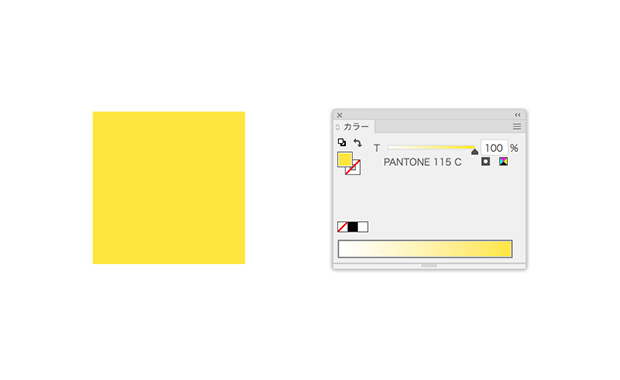
まず、「PANTONE+」のPANTONE 115C、「Lab値」 です。
見た目の色味はちょっと黒ずんでますね。レーザープリンタでプリントアウトしても、この黒ずみは残ります。

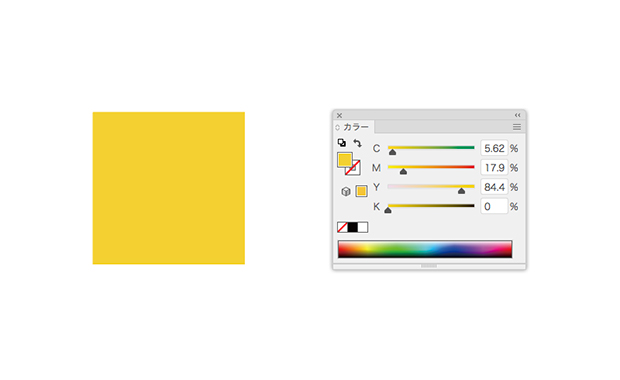
そして、CMYKに置き換えると、C5.62+M17.9+Y84.4。

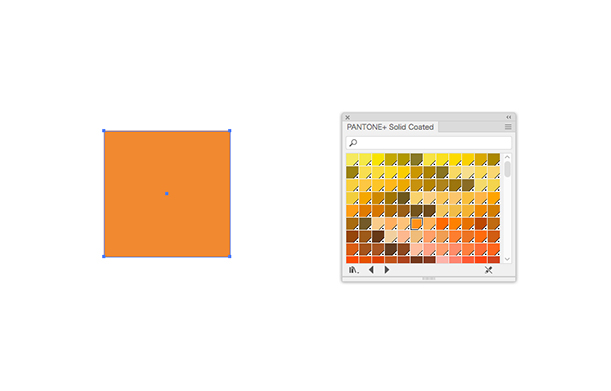
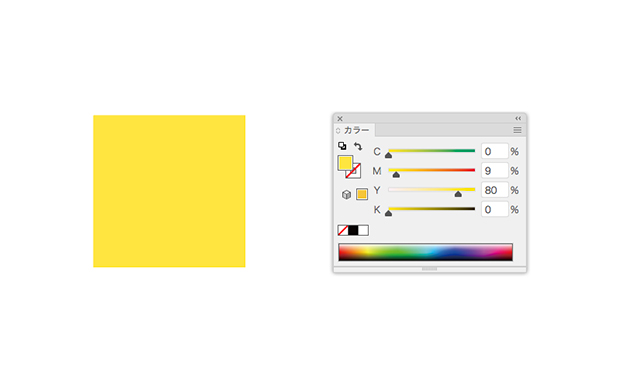
今度は、「PANTONE」のPANTONE 115C「CMYK値」です。
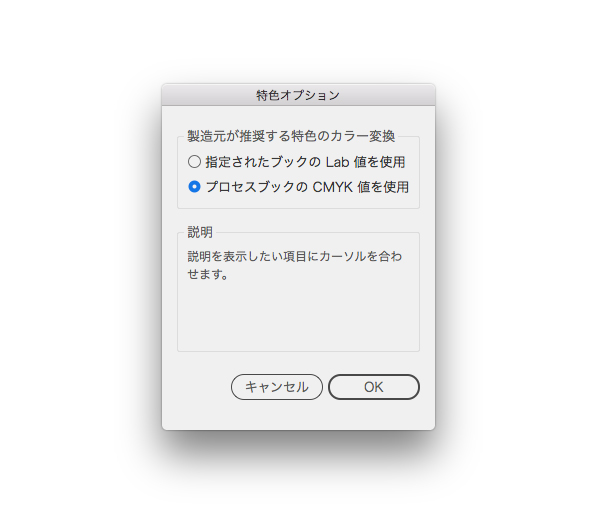
デフォルトでは、「Lab値」 のままなので、「スウォッチ」→「特色」を開いて、設定を「CMYK値」に変えます。
「PANTONE+」×「Lab値」のPANTONE 115Cよりも、見た目の色味はクリアですね。レーザープリンタでプリントアウトしても、このクリアさは保たれます。

そして、CMYKに置き換えると、M9+Y80。
CMYKで見るとはっきりしますが、シアンが入らないこともあって、「PANTONE+」×「Lab値」にある濁りが解消されています。

一目瞭然ですね。「PANTONE+」×「Lab値」よりも「PANTONE」×「CMYK値」の色味の方がくすみがなくなり、クリアです。選ぶナンバー色によっては、それほど色味に差が出ない場合もありますが、PANTONE 115Cなどは色味の違いは大きいですね。
「PANTONE solid coated.acbl」を配置するとなぜか…
さて、この作業、やってみると気が付かれる方もおられると思いますが、「PANTONE solid coated.acbl」を配置することで、「PANTONE+」であっても、「スウォッチ」ウィンドウの「特色オプション」で設定を「プロセスブックの CMYK 値を使用」に変えることができるようになります。私の環境で確認できただけなので、それができないMacもあるかもしれませんし、なぜできるようになるかについても不明ですが。この辺りはAdobeさんに伺ってみたいところです。調べきれずに恐縮です。
あくまで自己責任となりますが
3回に渡って「カラーブック」に追加する方法をご紹介してきた、この旧・特色「Pantone Solid Coated」ですが、使用するには少々注意が必要です。
Illustratorで、旧・特色「Pantone Solid Coated」を使用して作成したデータを、ご自分だけで使うのは良いとして、他の方と共有したりクライアントに納品したりとなると、考えるべき部分も生じます。
他の方とデータを共有するならば、相手の方と環境を揃えなければ、データを使用する際にエラーが起こるなどトラブルになることがないとは言えません。なので、あくまで自己責任での使用を。ということになります。
とはいえ、くすみがないせっかくの「Pantone Solid Coated」。トラブルを回避して使ってみたいですね。
それなら、「カラーブック」から選んだナンバー色をCMYKに置き換えてスウォッチに登録し直して使うという手段があります。例えば、PANTONE 115Cなら、CMYKに置き換えるとM9+Y80になりますが、これをスウォッチに登録して使うということです。これは、普通のCMYK色を登録して使うのと変わりありません。
私の周りの限りですが、この手段では問題は起こっていません。ただし、念のために「カラーブック」から選択した時にスウォッチに登録されたのスポットカラーは、削除しておくのがベターではあると思います。
まとめ
- 「PANTONE+」×「Lab値」と「PANTONE」×「CMYK値」の色味を比べると、やはり「PANTONE」×「CMYK値」の方がクリア
- 選択した旧「Pantone Solid Coated」はCMYK色に置き換えてスウォッチに登録し直すのがベター
- 選択の際に登録された、スポットカラーの旧「Pantone Solid Coated」は削除するのがベター
では、また!