こんにちは。ANGEL VIBES です。
紙を使ったオリジナルグッズをデザインしてみようということで、作った模様をアイテムに落とし込んでみるところまでお話が進みました。前回は、ブックマーカーのお話をしましたが、今日は引き続きブックカバーへの模様の落とし込み作業についてお話したいと思います。
ブックカバーを作ってみよう
今回は、文庫本向けサイズのブックカバーを作ってみることにします。A4サイズに模様を印刷すればできてしまうので、作りやすいと思います。
今回はトンボはつけません。何かの入稿データにするなら別ですが、家庭用プリンタでちょっと楽しむというなら、そこまでしなくとも充分です。
下が完成した状態の写真です。模様は、例として前々回に作り方を解説したストライプ柄です。紙に印刷して、文庫本に包んでみました。

今回は、こんな感じのブックカバーを作ってみたいと思います。
ブックカバーの作り方
[1. デザインスペースを描く]
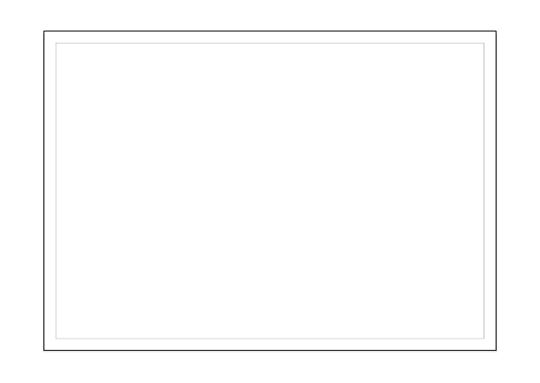
上に説明したように、今回は、A4サイズを出来あがりサイズとします。位置は横位置で、A4サイズの内側、下の図のような範囲をデザインスペースとして模様を印刷します。
印刷部分

A4サイズのアートボード中央に、281×194mmの長方形を0.25ptのアウトラインでデザインスペースを描きます。レイヤー名に「design space」と記しておきます。
プリンタには印刷可能範囲があり、多くは紙のサイズよりやや内側の範囲に印刷できるしくみとなっています。印刷した時に、紙の縁に空白の部分ができるということですが、今回は気にしなくても大丈夫です。今回のブックカバーのサイズを考える場合、A4サイズから8mm程度内側まで模様が印刷されていれば充分だからです。なので今回は、A4サイズの中央、281×194mmの範囲をデザインスペースとしました。
[2. デザインレイヤーでレイアウトする]
新規レイヤーを追加し、名前を「design」とします。このレイヤーで、デザイン・レイアウトを行います。なお、レイヤーの順番は、「design space」の下にしてください。そうすれば、最初に描いたデザインスペースであることを示す長方形が、作業をする際に目印になります。
[3. デザイン・レイアウトしたオブジェクトにマスクをかける]
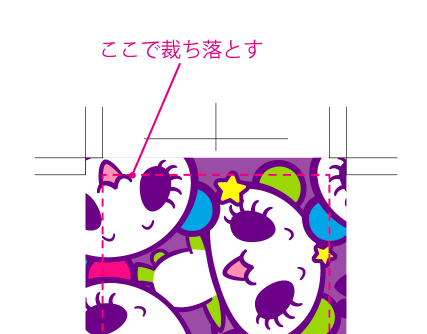
デザイン・レイアウトができたら、デザインをデザインスペース内に収めるため、デザインスペースの長方形でマスクをかけます。
まず、デザイン・レイアウトしたオブジェクトをグループ化します。グループ化は「コマンド+G」です。それから、レイヤー「design space」のデザインスペースの長方形をコピーし、レイヤー「design」のアートボードの同一の位置にペーストします。ブックマーカーのお話にも出てきましたが、同一の位置へのペーストは、「コマンド+B」で行います。ペーストした長方形は、グループ化したオブジェクトの前面に持って来ます。ツールバー「オブジェクト」→「重ね順」→「最前面へ」で、長方形が前面に、オブジェクトが背面になります(もちろんコマンドを使ってもOKです!)。長方形とオブジェクトを選択し、「コマンド+M」でマスクをかけます。
これで、デザイン・レイアウトはできあがりです。
[4. レイヤー「design space」を非表示にする]
作業中に目印にしたデザインスペースを示す長方形は必要なくなりました。なので、非表示にしてしまいます。
これで印刷するデータは完成です。
出来あがったブックカバーのデータ

[5. 紙に印刷する]
データをA4の紙に印刷しましょう。本を包みやすくできるように、今回はあまり腰がある紙じゃなく薄口の紙の方がベターです。
実際に本に取り付けた状態の写真のストライプ柄は、ちょっと自然な風合いがある紙に印刷して作りました。紙の種類はアラベールで、地色はやや水色がかったものです。普通のストライプでも、いつもの普通紙以外の風合いがある紙に印刷すれば、オシャレ感がグッと増しますよ。
紙に印刷ができたら、ブックカバーの完成です。あとは本に巻くだけです。
[6. 印刷したブックカバーを本に取りつける]
印刷したブックカバーを本に取り付けます。ポピュラーな方法で、やってみます。
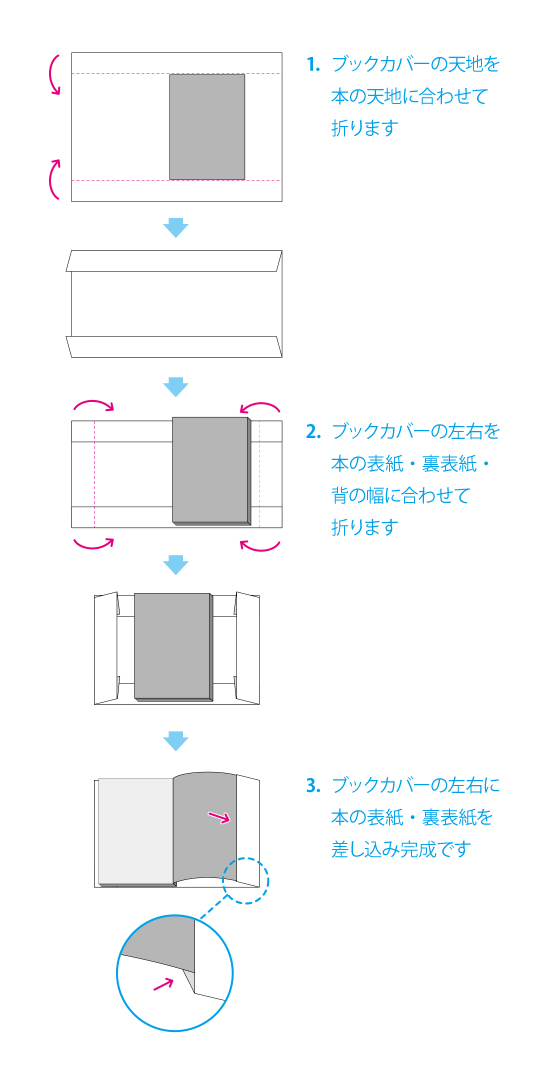
図のように進めます。折る時は、本の大きさより1〜2mm大きく余裕を持って折ります。ジャストサイズで折ると、ぱっつんぱっつんでキツくなりますので。最初はうまく包めなかったとしても、回数を重ねるうちに、上手くいくようになると思います。
ブックカバーの取り付け図

簡単ですね! 季節に合わせて、気分に合わせて、いろいろなデザインのブックカバーに着せ替えても楽しいですよ。
次回は、タンブラーの台紙の作り方のお話です。
まとめ
- 「design space」「design」のレイヤーを作りテンプレートとする
- 今回のようなブックカバーなら、トンボは必要ない
- シンプルな模様でも、印刷する紙の種類によってイメージが変わる
ではまた!