こんにちは。ANGEL VIBES です。前回に引き続き、今回も着せ替えタンブラーの台紙の作り方について解説したいと思います。
前回は、PDFになっている台紙のテンプレートをダウンロードし、AIファイルで保存するというところまで進みました。デザインテンプレートの準備はできたので、今日はそのテンプレートを利用してデザインを進めることにします。下の写真の、私がデザインしたクリエイトユアタンブラーの台紙の柄を例に、解説します。

着せ替えタンブラー台紙の作り方
[1. テンプレートのAIファイルを開く]
ダウンロードしたPDFファイル、ファイル名は「tumbler500.pdf」ですが、前回はこのファイルをAdobeIllustratorで開いてAIファイルとして別名保存しましたね。今、あなたのPCには、「tumbler500.ai」というファイルがあるはずです。まず、このファイルをAdobeIllustratorで開いてみましょう。
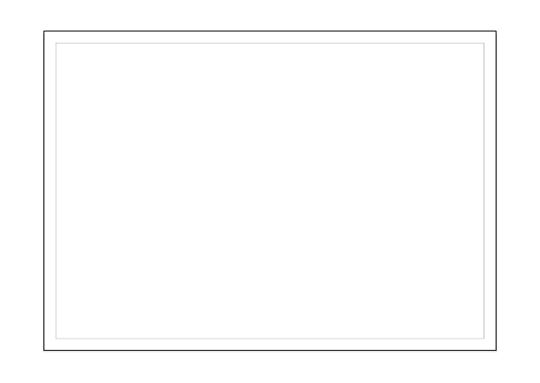
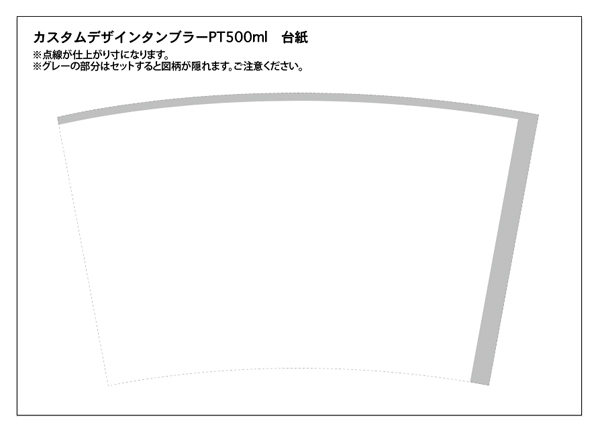
PT500mlテンプレート「tumbler500.ai」

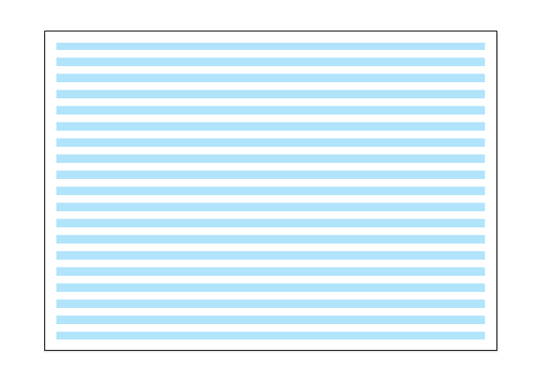
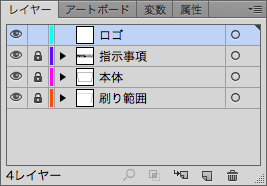
PT500mlテンプレート「tumbler500.ai」のレイヤー

テンプレートはレイヤーに分かれていますね。ブックマーカーやブックカバーの時のお話で出て来た「design space」に該当する部分はどれだと思いますか? このレイヤーの中では「本体」が該当します。なので、解りやすいように「本体」を「design space」に書き換えて、作業をしても良いと思います。
他のレイヤーについても説明しておきますね。上のレイヤーから。「ロゴ」は空レイヤーなので削除してもOKです。「指示事項」は左上のテキストによる説明部分です。「刷り範囲」はグレーで示された部分。左上の説明にもありますが、タンブラーにセットすると図案が隠れる部分です。なので、デザインで重要な部分、例えばロゴマークなど、図案が途切れてしまってはいけないパーツは、このグレーの部分に配置しないように気をつけなければなりません。そうした注意の目印としてこのレイヤーがあるわけですが、目印レイヤーなので、作業の最後に削除してしまいます。
[2. レイヤー「design」を作り図案を配置する]
「刷り範囲」の下にレイヤー「design」を作ります。ブックマーカーやブックカバーのデザインの時と同じで、このレイヤーに図案を配置します。
図案ができていれば、あとは簡単です。このレイヤー「design」に、図案をバランスよく配置します。
今回のようなタンブラー台紙のデザインは、場合によっては、図案を扇形に湾曲させることもありますが、今回の例のような散らし柄(総柄)は、その必要はありません。見た目に不自然でなければ、図案の湾曲の必要はないということです。
[3. 塗り足しをつける]
塗り足しをつけます。塗り足しをつけて、印刷に用いるデータは完成となります。
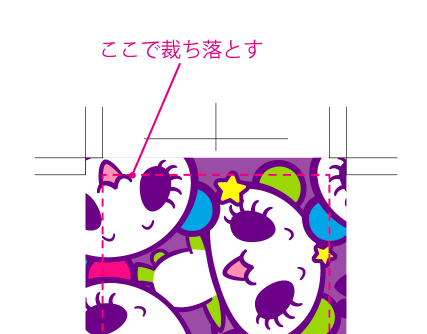
レイヤー「本体」の点線がありますが、これが裁ち落とし線になります。なので、このラインから3mm外側のラインまでが、塗り足し部分(ドブ)となります。
裁ち落とし線から3mm外側に、塗り足しラインを描きます。レイヤー「本体」の点線を選択したままで、メニューバー「オブジェクト」→「パス」→「パスのオフセット」を選択します。「パスのオフセット」のダイアログボックスで「オフセット」の数値を3mmにします。すると、裁ち落とし線の外側3mmにラインが描けます。この塗り足しラインを、レイヤー「design」の同一の位置にカット&ペーストします。復習しますね。このような、同一の位置へのカット&ペーストは「コマンド+C」の次は「コマンド+B」でしたね。
塗り足しラインが描けたら、このラインまで図案を満たします。後はレイヤー「刷り範囲」を消せば、データは完成です。なお「本体」レイヤーの点線ですが、後の紙を裁断する作業がしやすいように、消さないで残しておいてください。
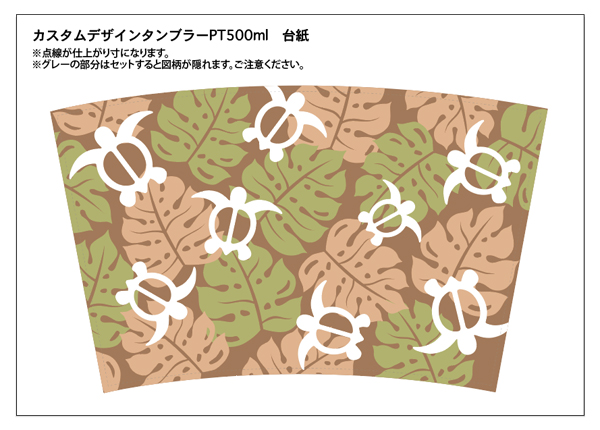
試しに、私がデザインしたスターバックスのクリエイトユアタンブラーの台紙の柄を、このテンプレートに配置してみますね。下のようになりました。
PT500mlテンプレートに配置した状態

[4. データを紙に印刷する]
完成した図案を紙に印刷します。ところで、どういった種類の紙に印刷しましょうか? いつもの普通紙でもぜんぜんかまいません。でも、ちょっと発色を気にして、いつもと違う紙に印刷するのも面白いです。くっきりとした鮮やかな彩度を再現するなら、写真用専用紙が良いでしょう。ブックマークのお話の時、パンダ柄の印刷に用いたのがEPSONの写真専用紙でしたね。そうでなく、鮮やかさよりも風合いを求めるなら、画用紙が良いでしょう。なお、私がデザインしたスターバックスのクリタンの台紙には、ケナフという自然な風合いの非木材紙を用いてます。ただし、この紙は廃盤になってしまいました。気に入っていたんですけどね・・・。ともかく、印刷する紙はどんな発色を求めるかで決めれば良いと思います。
[5. cutlineを目印に裁ち落とす]
紙に印刷したら、裁ち落としラインに添って裁ち落とします。裁ち落としラインは、今回のテンプレートでは、レイヤー「本体」にある点線部分でしたね。ハサミでも良いですけど、私はカッターでキュキュッとカットしてしまいます。慣れると曲線部分もスイスイ切れますよ。紙をカットしたら、台紙は出来あがりです。
[6. タンブラーにセットして出来あがり]
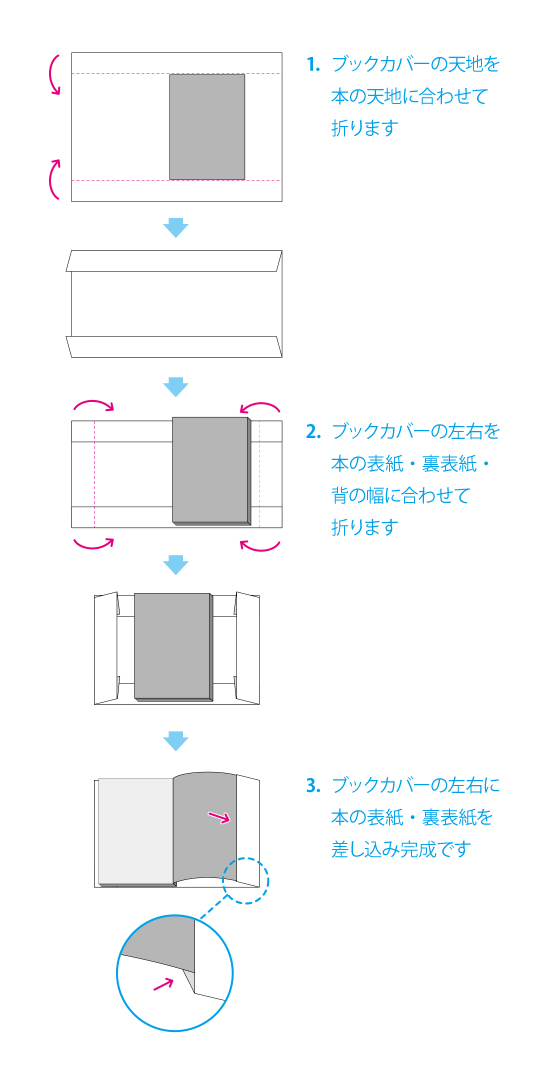
タンブラーに台紙を差し込んでセッティングすれば出来あがりです。それぞれのメーカーの着せ替えタンブラーで、台紙の差し込み方法が異なるので、適宜やってみてください。なお、私のクリタンは、下のフタを開けて差し込むタイプです。
さて、オリジナルデザインのタンブラーができました! たくさん使ってあげてくださいね。
まとめ
- タンブラーもレイヤー「design」を作りここに図案を落とし込む
- 台紙に用いる紙は発色で決める。画用紙や写真専用紙を使っても良い
- 曲線部分の裁断は、慣れればカッターでもさほど難しくはない
では、また!