こんにちは。ANGEL VIBESです。前回はアルファベット・フォントの大文字に加え小文字もデザインする際には、作業それぞれの段階で「エックスライン」を設定する必要がある、というところまでお話しました。では今回は、小文字のデザインについて、それぞれの段階での「エックスライン」の設定をふまえた説明をしていきたいと思います。私がデザインしたフリーフォント「Alfalfa」を例にしてみます。
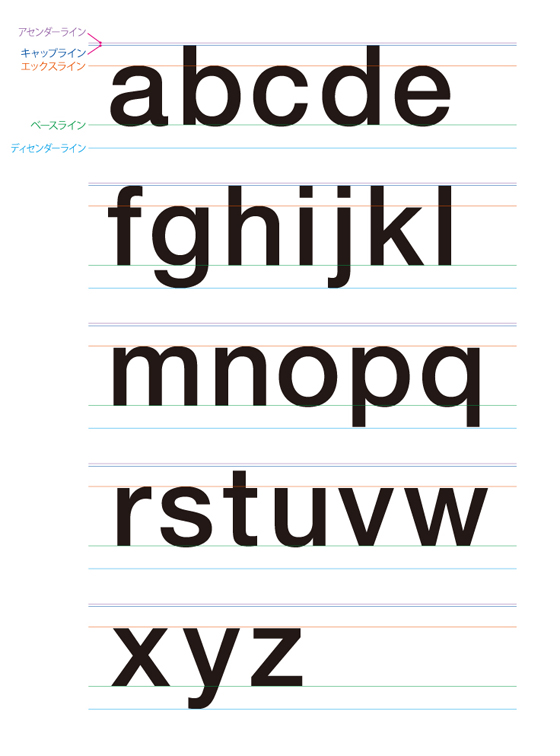
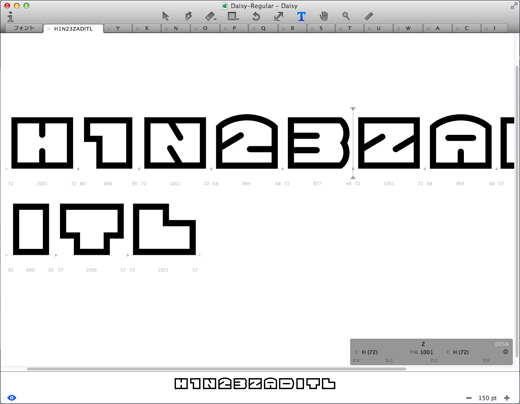
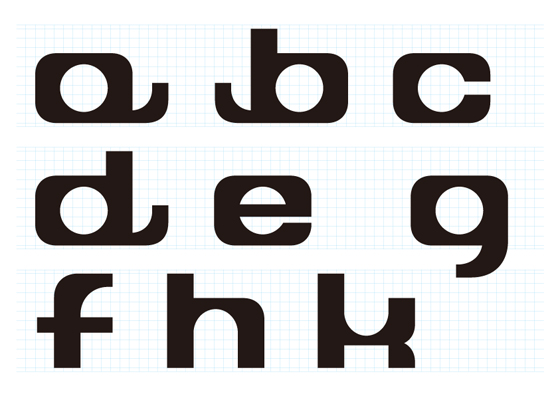
「Alfalfa」というオリジナルフォントです

デザイン決め〜下描き
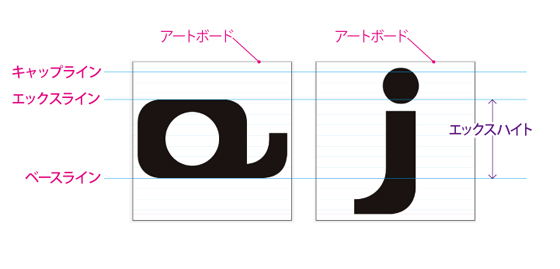
前回の説明ではHelveticaの例をお見せしました。例を参考に、エックスラインはだいたいこの位置で、グリフそれぞれの部分によっては高さを揃えれば良いんだな・・・ということをちょっと頭の片隅においていただければと思います。そうしてデザインしていれば、統一感は自然と出て来ますよ。
デザイン決めの段階では、注意するのはそれぐらいです。
デザインが決まったら下描きをしていきますが、これは以前にも説明したとおり、「下描き用紙」に下描きします。この下描きが次の作業で下絵となります(詳細は、「フォントの作り方(3)」で説明しています)。
なお「下描き用紙」は、ANGEL VIBES オリジナルのものもありますので、こちらからダウンロードして使っていただいて構いません。
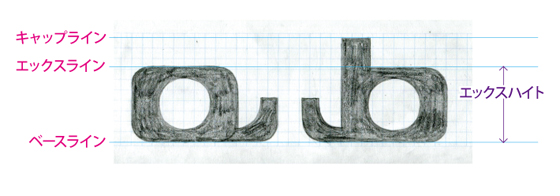
下描きの仕方は以前説明したとおり、デザインしたラフを「下描き用紙」に書き写していけば良いのですが、小文字をデザインするなら、まずこの段階でエックスラインの設定が必要となります。この段階でエックスラインの位置を決めてしまい、エックスラインに高さを揃える箇所はしっかり揃えましょう。
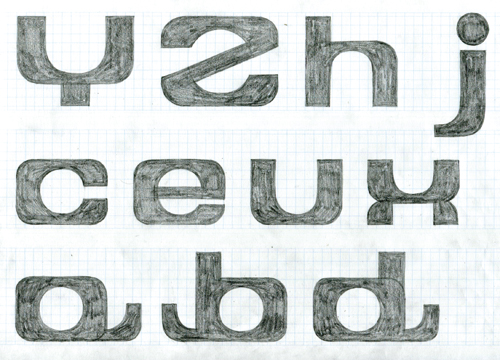
「Alfalfa 」はこんな感じで下描きしました。


下描きでもエックスラインに揃えるべき箇所は揃えます。

次は下描きをスキャニングしAdobe Illustratorでトレース
下描きした後は、下描きした下絵をスキャニング→AIドキュメント「トレース用紙.ai」上に下絵を配置→トレースして保存、という手順となります。これは「フォントの作り方(4)」で説明したとおりです。
なお「トレース用紙.ai」は、ANGEL VIBES オリジナルのものもあります。というか、おそらくどこにも売っていないと思います。私的に使うのは無料なのでこちらからダウンロードして使っていただいて構いません。
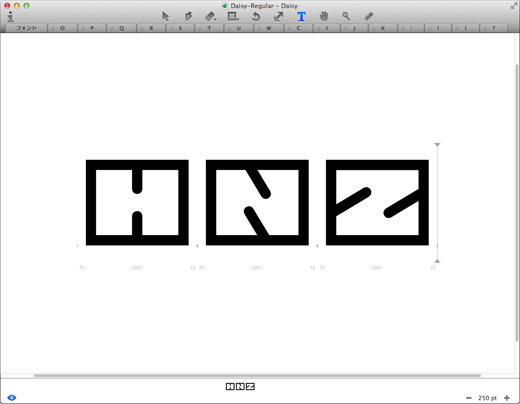
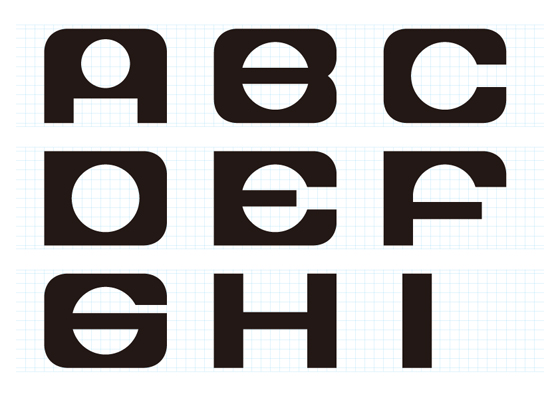
「Alfalfa」はこんな感じでトレースしました。


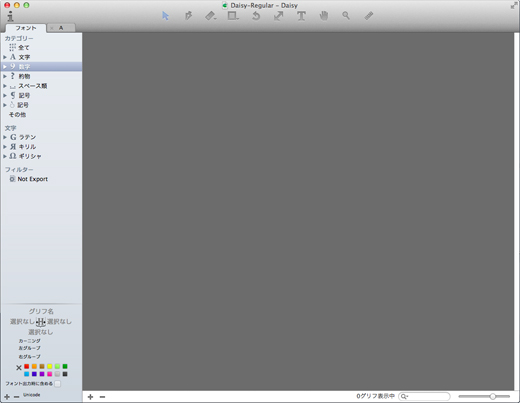
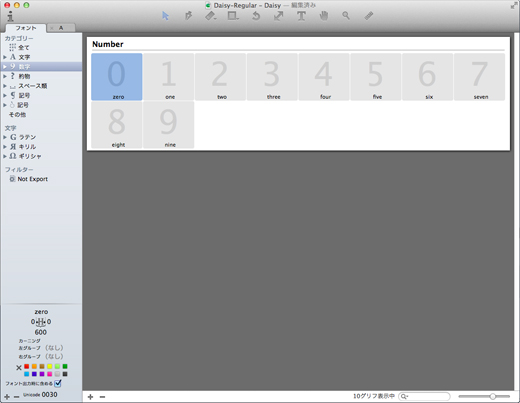
Glyphs Miniを使った作業の流れ
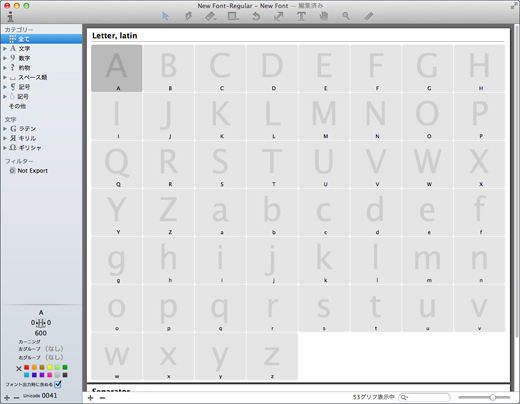
ここからは、トレースしたAIデータを一つ一つコピー&ペーストして拡大→グリフ一つ一つをAIデータとして保存→フォント作成ソフトに読み込ませる、という作業の流れです。「Alfalfa」はGlyphs Miniで作成しましたので、Glyphs Miniを使った作業の流れを説明します。
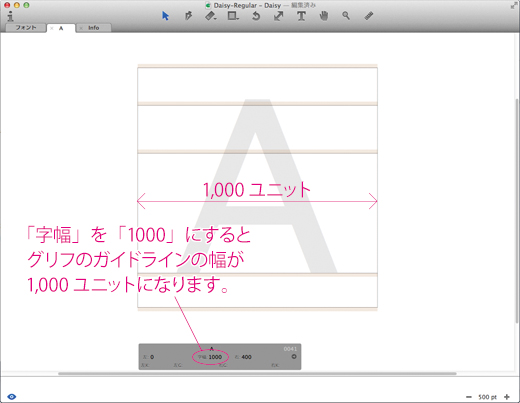
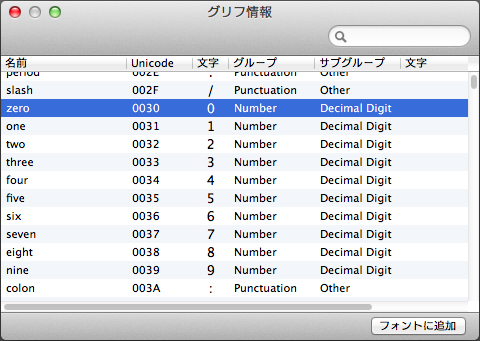
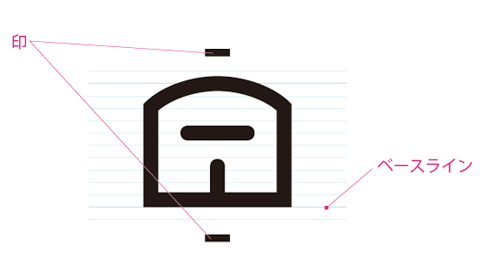
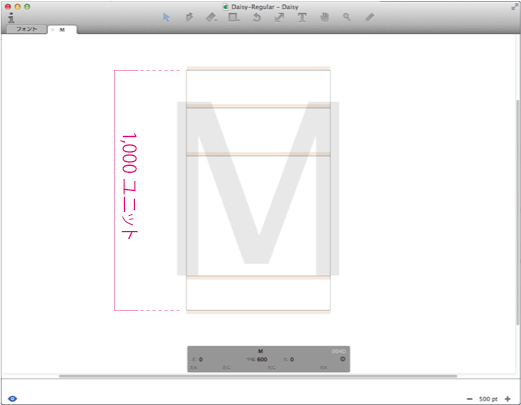
「フォントの作り方(10)」で説明していますが、次は、「トレース用紙.ai」ドキュメント上でトレースしたグリフ一つ一つに四角い囲みを印としてつけ、そのグリフを印と一緒に1,000×1,000ポイントのドキュメントの「元AI用紙.ai」に、コピー&ペーストして拡大し、グリフ一つ一つをAI形式で保存します。保存の際は別名保存し、「元AI用紙.ai」の名前ではなく、グリフ名をつけて保存してください。
こうして、「元AI」のフォルダに「A.ai」、「B.ai」、「C.ai」、・・・とグリフ一つ一つのAIデータが揃うことになります。なお、このグリフ一つ一つのデータは、「元AI」と呼んでおきましょう。
ここまでは「フォントの作り方(10)」で説明したとおりです。ただ、小文字もデザインする時は、「元AI用紙.ai」でエックスラインを設定することになります。
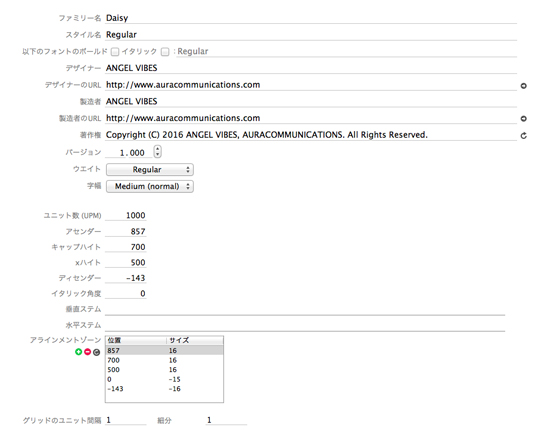
「Alfalfa」の例で説明すると、「トレース用紙.ai」上では、ベースラインからエックスラインまでの高さは37mm(エックスハイト)に設定しました。グリフそれぞれのエックスラインに合わせるべき箇所はその高さに合わせています。
そして、四角い囲みの印は「トレース用紙.ai」上のグリフでは75×75mm(「Alfalfa」では75mmの正方形にしましたが、だいたいそれくらいの大きさということで、厳密に75mmでなければならないということではありません)に設定しています。
次の作業では、この印とトレースしたグリフを一緒に「元AI用紙.ai」にペーストしますが、小文字をデザインする場合は、「元AI用紙.ai」にキャップライン、エックスライン、ベースラインをガイドラインとして描いておきます。
75mmを1,000ポイントに拡大する前提で比率を合わせれば良いわけだから、「トレース用紙.ai」上でのキャップハイトは50mmなので、「元AI用紙.ai」上では666.665ポイント(約666ポイント)となります。そして、エックスハイトは37mmなので、同比率で拡大すると493.355ポイント(約493ポイント)となります。
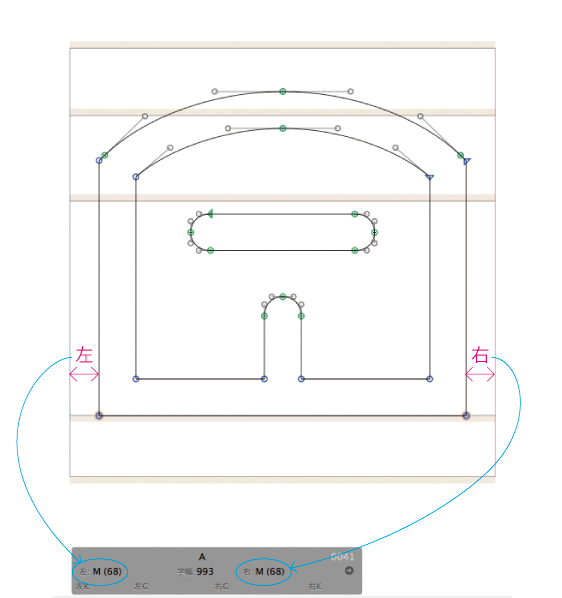
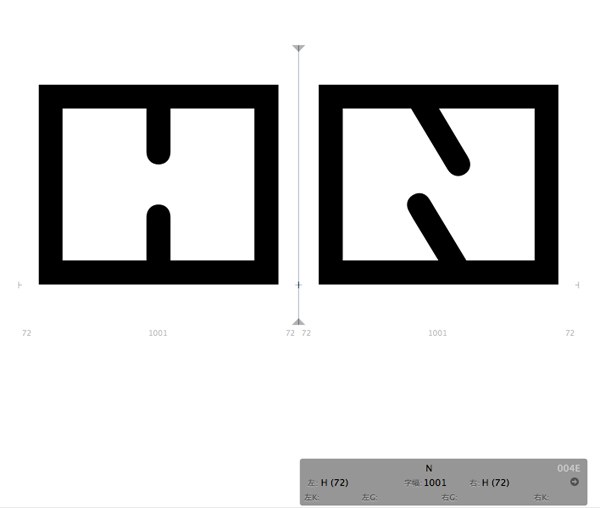
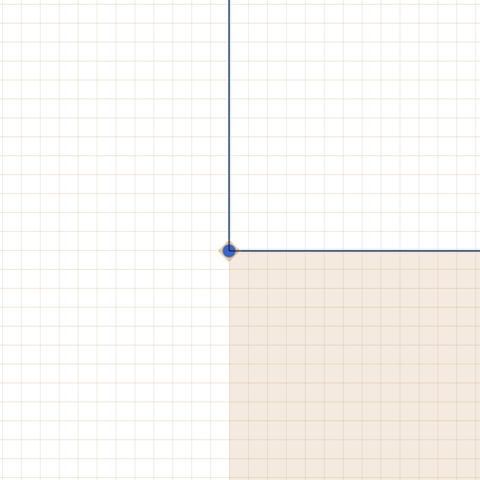
ペーストしたら、印の四角形(75×75mm)とグリフを一緒に拡大し1,000×1,000ポイントのドキュメントの四隅に合わせます。比率の計算が間違ってなければ、それぞれ、キャップライン、エックスライン、ベースライン、に重なるべき箇所は、ピッタリ重なるはずです。
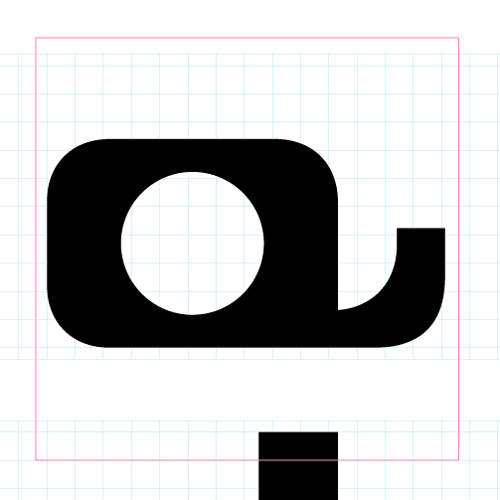
「トレース用紙.ai」上のグリフは「Alfarfa」ではこんな感じで囲みの印をつけました


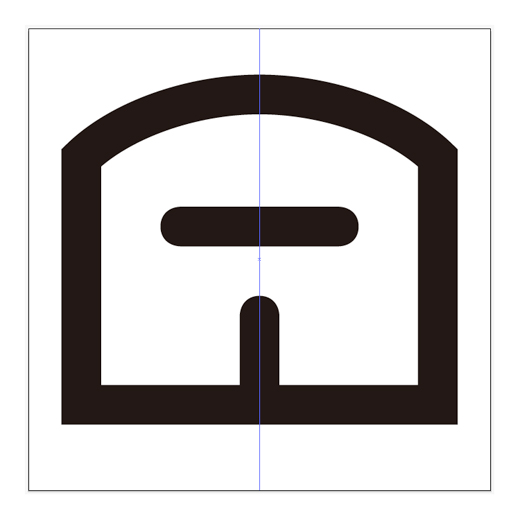
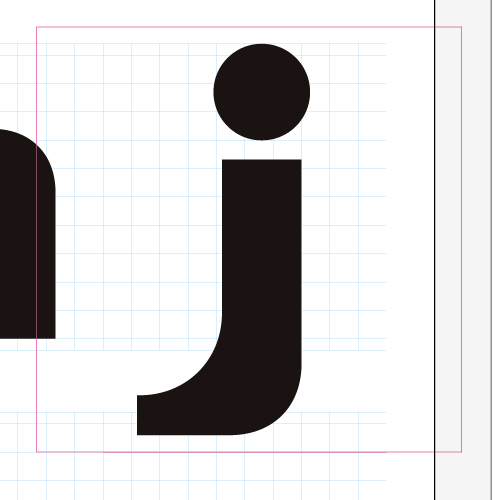
「元AI用紙.ai」上にペーストして拡大するとこんな感じ


「元AI用紙.ai」にキャップライン、エックスライン、ベースライン、をガイドラインとして描いておくのは少々面倒かもしれませんが、これを行っておけば、次の作業でGlyphs MiniにAIデータを読み込ませる時にスムースです。
その理由については、また次回。
まとめ
・小文字もデザインするなら、図案を決めるときにエックスラインを意識する
・下描き〜トレースの段階ではエックスラインを決めて作業
・「元AI用紙.ai」にはキャップライン、エックスライン、ベースラインをガイドラインとして描いておく
では、また!