こんにちは。ANGEL VIBES です。今日は、入稿データ作成時のチェックポイントについてのお話の続きです。
前回は、入稿データを作成する際には、ネットプリントの業者さんの情報をWebサイトでチェックしておけば、新技術から取り残されることもありませんよ、というようなお話をしました。
今日は、その続きで、では、入稿データ作成時に、具体的にどういったポイントをチェックするべきか、というお話をしようと思います。
5つのチェックポイント
入稿データ作成時のチェックポイントは、細かく挙げれば、色々と出てきてしまいます。確かにそうなのですが、まずそれより先に、こればかりは外せないというチェックポイントがあります。
そのチェックポイントとは
・使用ソフト
・使用ソフトのバージョン
・仕上がりサイズ
・色指定
・レイアウトデータのリンク画像
これらの5点です。
これらのチェックポイントは、DTP黎明期から現在に至るまで変わりませんね。
ちょっと説明しておきますよ。
[使用ソフト]
これは、これから入稿データするというデータを、どの種類のデザインソフトを使って作成したのか、ということです。
入稿先の印刷業者さんが持っているソフトでなければ、そこでデータが開くのは困難か不可能か、ということになります。なので、印刷業者さんが持っているデザインソフトで入稿データを作成します。ほとんどの場合、印刷業者さんが入稿に対応可能なデザインソフトを指定しています。デザインソフトであれば主に、AdobeIllustrator、AdobePhotoshop、AdobeInDesign、といったところでしょう。他には、Quark Xpressといったところでしょうか。
[使用ソフトのバージョン]
古すぎるバージョンだと、印刷業者さんがもう対応していないということがあります。逆に新しすぎてもNGという場合もあります。この辺についても、印刷業者さんは対応可能なバージョンを指定しています。
Adobeのソフトなら、今であればさすがにクラシック環境に対応したバージョン、例えばAdobeIllustratorならバージョン8.0に対応している業者さんは珍しいでしょう。今の主流は、だいたいCSかCCかというところです。
バージョンによってソフトのスペックは異なるので、できることできないことが変わってくるということがあります。対応していないバージョンでの入稿はエラーなどトラブルの元になるので、印刷業者さんが対応できるバージョンを選び、入稿の際はそのバージョンを印刷業者さんにしっかりとお伝えしましょう。
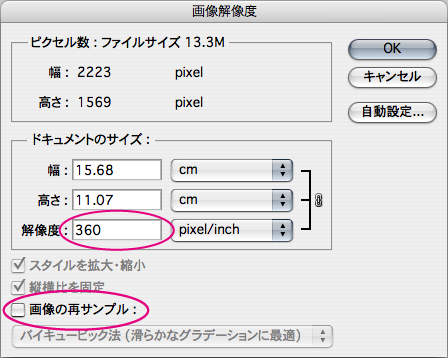
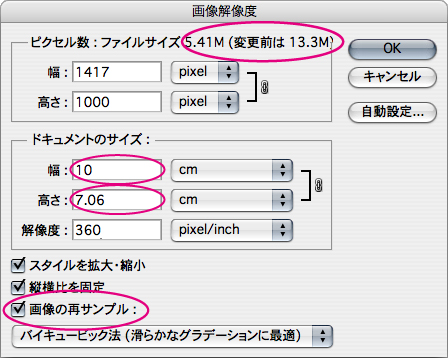
[仕上がりサイズ]
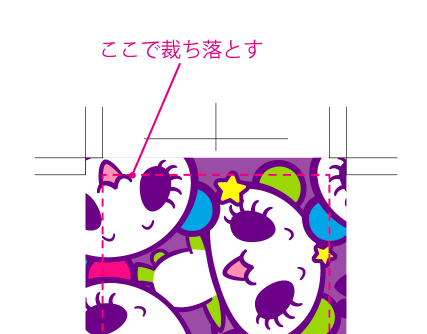
「仕上がりサイズ」は、紙ものの印刷物であれば、「裁ち落としサイズ」と考えて良いです。入稿データには、サイズについて、A4ならA4、具体的に「W297×H210(mm)」と記しておくこともあります(ちなみにこの場合は横位置ですね)。
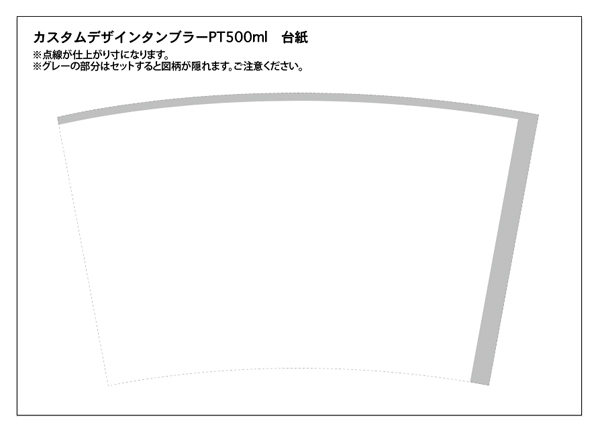
ネットプリントの業者さんのWebサイトにはだいたいテンプレートがあり、サイズの記述までされています。テンプレートを利用せず入稿データを作成する際は、サイズをしっかり記述しておきましょう。
[色指定]
印刷に用いるインクの色の指定です。「印刷」といったら、インクです。色指定は必須ですね。DTP黎明期どころか、DTPが始まる以前から今に至るまで、それは変わりません。
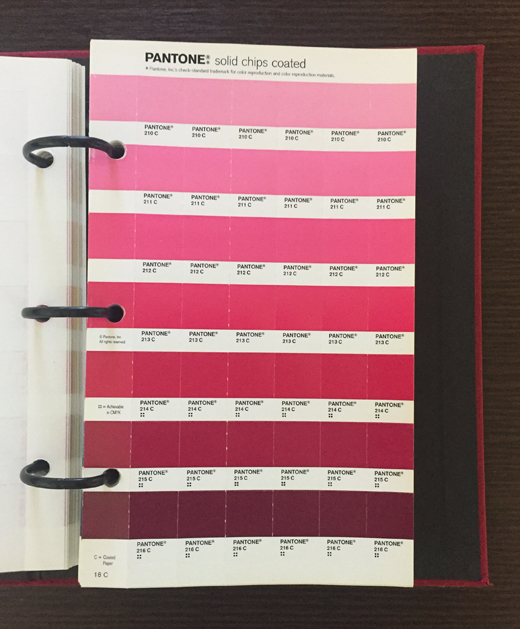
オフセット印刷で4版用いてカラーにするなら、入稿データには、カラーについて、「オフセットCMYK」などと記しておきます。ブラックで単色刷りにするなら「Black」、特色が入るなら「Pantone - 000 c」などと、色の番号を表記します。色玉も一緒につけておきましょう。
ネットプリントの業者さんのテンプレートなら、デフォルトで色指定が表記されている場合もあります。
[レイアウトデータのリンク画像]
レイアウトをAdobeIllustratorで行うとしましょう。デザインによっては、このレイアウトに写真を配置する例もあります。
この写真は、「配置画像」として扱われ、データの保存形式は(今時なら)「psd」で、カラーは「CMYK」の状態のはずです。なお、配置画像は「張り込みデータ」などと呼ばれることもあります。
こうした「配置画像」を「リンク」の設定にするなら、リンク元となっている画像も一緒に入稿することになります。入稿時には、印刷業者さんが混乱しないよう、リンク画像がどれか、「◯◯◯.psd」と「×××.psd」と(がリンク画像です。)といった具合に、こちらも伝えておきましょう。必ずしも、それを求めない業者さんもありますが、入稿時に「備考欄」か何かに記入しておいた方が無難といえましょう。
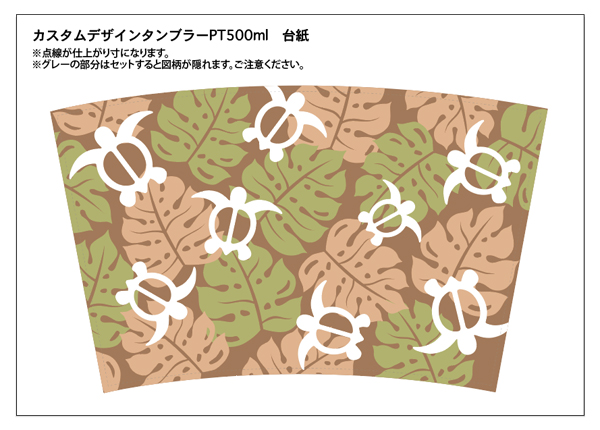
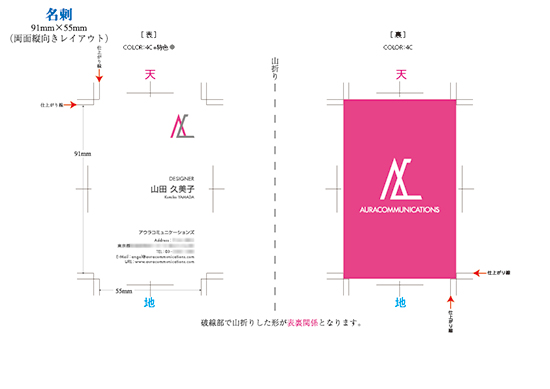
私の(中の人の)名刺の入稿データ。ネットプリント業者さんのテンプレートを利用しています。デザインはオリジナルで行いましたが、トンボや注意書きがあらかじめ記述されている部分はそのまま「イキ」に。

まとめ
データ入稿時のチェックポイントは…
- 使用ソフト
- 使用ソフトのバージョン
- 仕上がりサイズ
- 色指定
- レイアウトデータのリンク画像
では、また!