こんにちは。ANGEL VIBESです。このあたりで、フォント作成ソフトを使う際の「メトリクス」のことについて解説しておこうかと思います。実は、従来からあるレタリングなどにおいての尺度についての呼び名と、フォントデザインソフトにおいての尺度についての呼び名は、同じ名前を用いられながら厳密には意味が異なる場合があります。フォントやタイポグラフィの知識が少しでもある方は、ソフトを使ってフォントをデザインした時に混乱してしまったのではないでしょうか。
もしそんなことになってしまっていたら、基礎知識として読み返してみてください。
メトリクスとは?
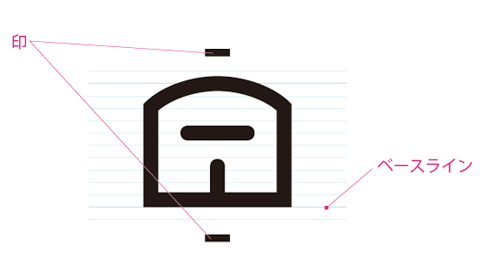
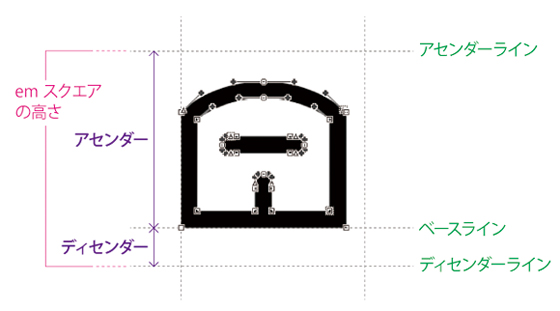
辞書にも載っていますが、「メトリクス」とは要するに尺度や測定情報のことです。フォントをデザインするには、アセンダーライン、ベースライン、ディセンダーラインなど、一定のフォーマットに落とし込むための設計用のラインが必要です。そして、そのラインとラインの間には「アセンダー」や「ディセンダー」のようにそれぞれの箇所に名前がついています。フォントデザインの過程では、そういったそれぞれの箇所の寸法を測定することも必要な作業です。
アセンダーやディセンダーの測定はFontographerやGlyphs Miniの解説の際にも出てきましたね。こうした測定情報について、Fontographerでは「メトリクス情報」としてまとめられ、数値を入力して設定できるようになっていました。
尺度の名前は場面によって指す箇所が異なる
フォント作成ソフトのこうした「メトリクス情報」についてですが、フォントやタイポグラフィの知識が少しでもある方なら、既に少しばかり違和感があるのではないでしょうか? そのモヤモヤを、ちょっと解説しておきます。
従来のフォントデザインで用いられてきたそれぞれの名前に対応する測定箇所は、フォント作成ソフトにおいての箇所とは異なる場合があります。例えば「アセンダー」がそうですが、レタリングなどにおいての「アセンダー」とFontographerやGlyphs Miniにおいての「アセンダー」では、指している箇所が異なります。なぜそうなってしまったかは分かりませんが、アナログからデジタルにシフトする時には、何かしらの変容は起こり得ることです。
とりあえず言えることは、それぞれの名前に対応する測定箇所は、フォント作成ソフトでいうもの・従来のフォントデザインやタイポグラフィでいうもの、両者で異なっている場合があるので、別々のものとして考えた方が良いということです。
欧文書体設計のためのライン
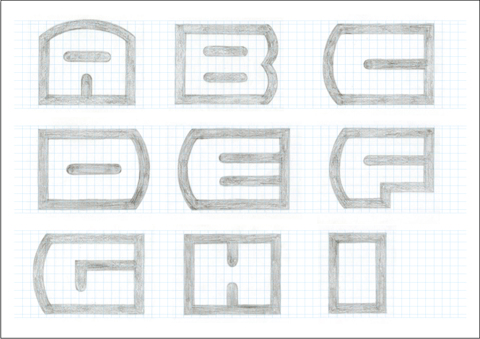
従来の欧文書体設計のためのラインについて紹介しておきましょう。フォント作成ソフトのメトリクス情報のルーツは、それでもここから始まっていますので。
「欧文書体設計のためのライン」とは言いましたが、レタリングの古い教科書では「モデュールのためのライン」などとして紹介していたりもします。
従来の欧文書体設計のためのライン

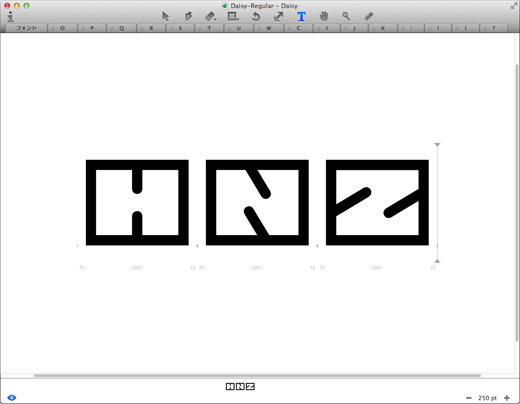
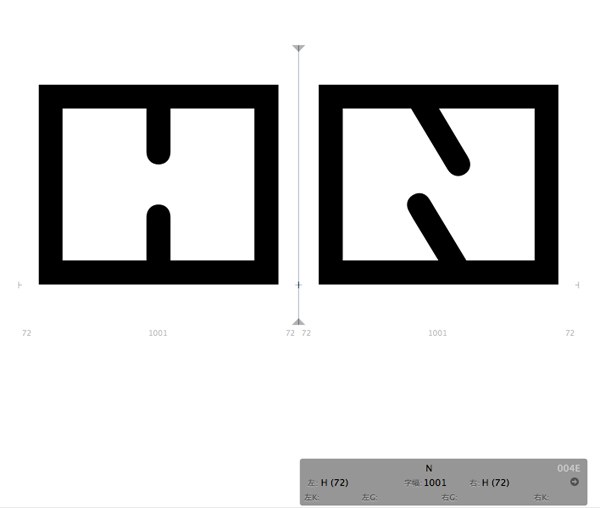
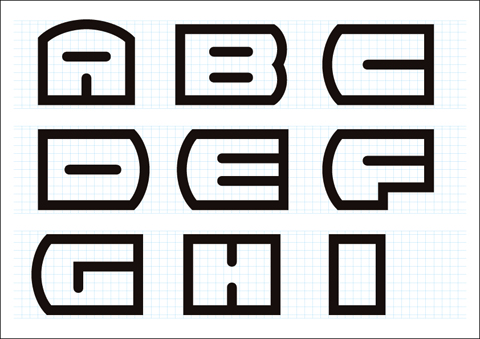
Fontographerはこのような仕様でしたね。

お気づきかと思いますが、従来の欧文書体設計のためのラインとはアセンダーの位置が違います。
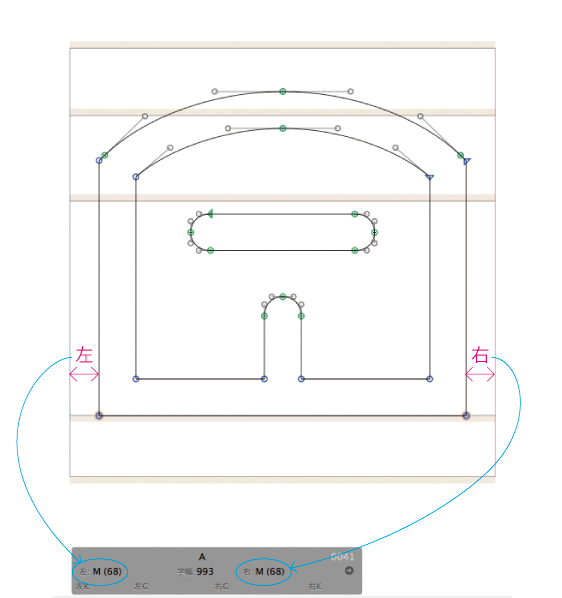
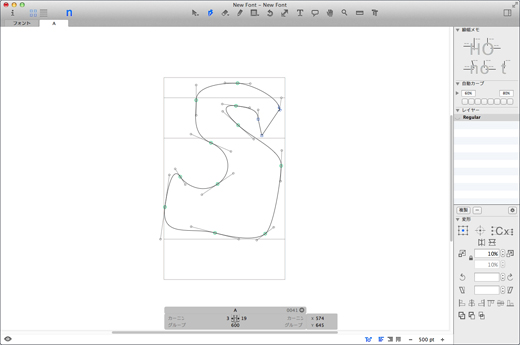
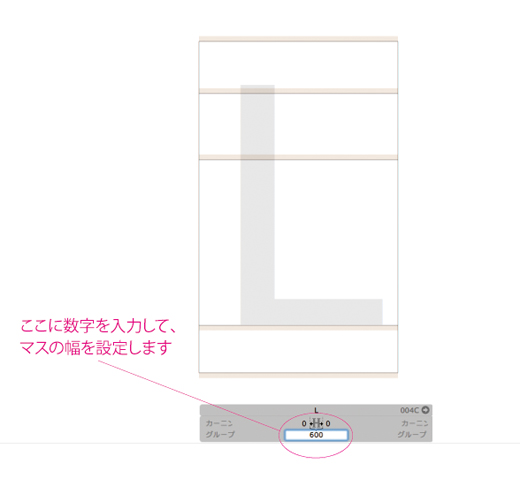
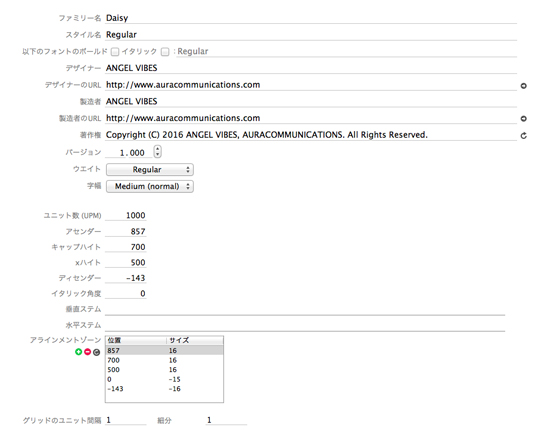
Gliphs Miniではこんな設定をしました。

Glyphs Miniでも、emスクエアの高さであるユニット数は、アセンダーとディセンダーの合計となっていますね。
emスクエアの設定のズレ

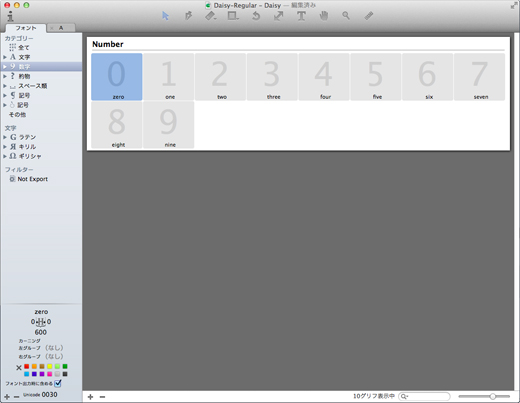
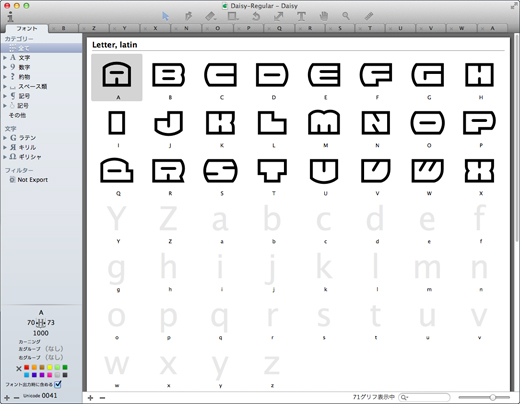
そして上は、Fontographer4.1Jに付属のサンプルフォントです。
このFontographer4.1J付属のサンプルフォントを見ると、アセンダーラインとディセンダーラインの位置がグリフのアウトラインから少し離れてます。従来の「欧文書体設計のためのライン」においては、グリフのアウトラインの天地は、アセンダーラインとディセンダーラインとに重なっていましたね。こうして見ると、両者でのアセンダーラインとディセンダーラインの位置もやや差があります。これは、emスクエアの設定も同一とはいえないということを示しています。
なお、タイポグラフィの古い教科書では、電算写植の文字は仮想ボディよりも「やや小さめに収まっている」という記述もあります。(「文字のデザイン」/馬場雄二・東京デザイナー学院出版局)
作り方によってはグリフのアウトラインの天地をアセンダーラインやディセンダーラインにぴったり重ねることも理論的には可能ですし、実際にそのように作られたフォントはあります。とはいえ、電算写植が流通しはじめた頃には、文字が仮想ボディよりも小さめにデザインされたものも開発されています。このようにデジタルフォントでは、文字をemスクエアのような仮想ボディの天地よりも内側にデザインするという設計も一つの流れとして存在しています。
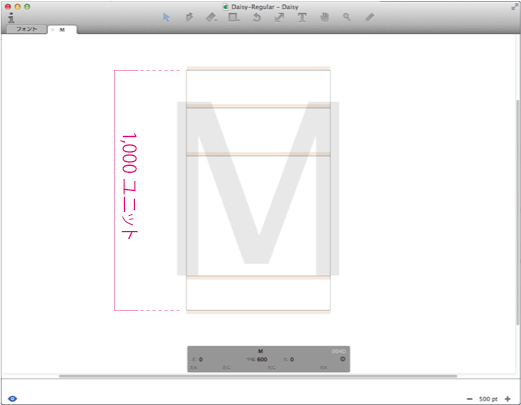
emスクエアとはそもそも?
emスクエアとは、フォントをデザインする際の正方形の仮想ボディです。「em」は「エム」と読みます。ローマ字の「M」ですね。活版印刷の活字「M」のボディが正方形に近い形の金属の塊だったことに由来します。今では仮想ボディを意味して「emスクエア」と呼ばれることが多いです。
仮想ボディとは、フォントをデザインする時に「この四角い枠の中に収まるように設計しましょう」という約束事のラインと考えておけば良いでしょう。油絵などを描く時に四角いキャンバスがあるように、グリフ一つ一つにも四角形の枠がある、というようなことです。
まとめ
・「アセンダー」はレタリングの場合とFontographerなどの場合とでは、指している箇所が異なる
・「emスクエア」はレタリングの場合とFontographerなどの場合とでは、必ずしも同一の意味を示さない
ではまた!