こんにちは。ANGEL VIBESです。
突然ですが、Glyphs Miniの解説書、「Glyphs Mini & イラレでフォントデザイン〜アルファベット大文字編〜」を発売しました!

筆者のこのブログ、「FONT×DESIGN 基本の作り方」のGlyphs Miniについての記事をまとめた電子書籍になります。販売はAmazonとBOOTHにて。お試し版の無料配布も行なっています。下記からLet'sアクセス!
・Amazon(Kindle版)/有料版
・BOOTH(PDF版)/有料版
・BOOTH(PDF版)/無料お試し版(1〜15ページ)
本書の内容です。
[概要]
・ページ数:全48ページ(お試し版以外の有料版)
・内容:Glyphs Miniの使い方。フォントの作り方。
・カラー:基本フルカラー(スミ1Cのページも数ページあり)
・価格:880円(税込)
今回、書籍化ということで、大幅にリニューアル・加筆修正しました。とにかくわかりやすくなればと心がけ、「フォント」とは何か? という基本的な部分も解説し、Glyphs Miniの理解に役立てようと考えました。
本書は、Glyphs Miniオンリーでは、おそらく日本初の解説書です。過去にデザイン雑誌等でGlyphs Miniの使い方についての掲載はありましたが、Glyphs Mini単体の解説本はまだなかったかと思います。
本書のねらいは、読者の方にフォントデザインの「基本の作り方」を知っていただくことです。本書をおススメする対象の方は、フォントデザイン初心者、それから、文字のデザインはできるけれどGlyphs Miniの使い方がわからないという方です。
今回は、極力基本的な解説に留めたいので、アルファベット大文字のデザインを学ぶ「アルファベット大文字編」としました。
本書で解説するフォントデザインは、Adobe Illustratorでベクター画像を作りGlyphs Miniに取り込むという流れで、このブログで解説してきた方法です。このブログの読者のみなさんにおかれても、フォントデザインの理解がより得られるかと思います。あらためて、一冊いかがでしょうか?
[Contents]
INTRODACTION
この本について
Chapter 1 フォントの基礎知識
1.「フォント」とは何なのでしょう?
2.「グリフ」にフォルムを与え「フォント」と成す
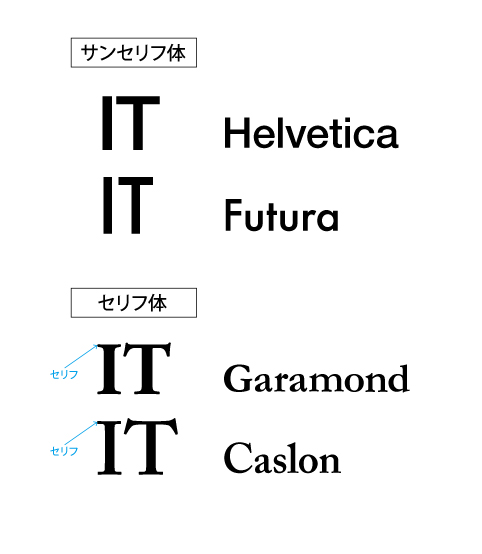
3.アルファベット書体の基礎構成
Chapter 2 Glyphs Miniとは
1.フォントデザインの方法は複数あるけれど…
2.フォント編集アプリ「Glyphs Mini」ってどんなアプリ?
3.Glyphs Miniの使いごこちは?
Chapter 3 フォントデザインの手順
1.フォントデザインのおおまかな工程
2.それぞれのSTEPについてのまとめ
Chapter 4 実際に作ってみる・前編
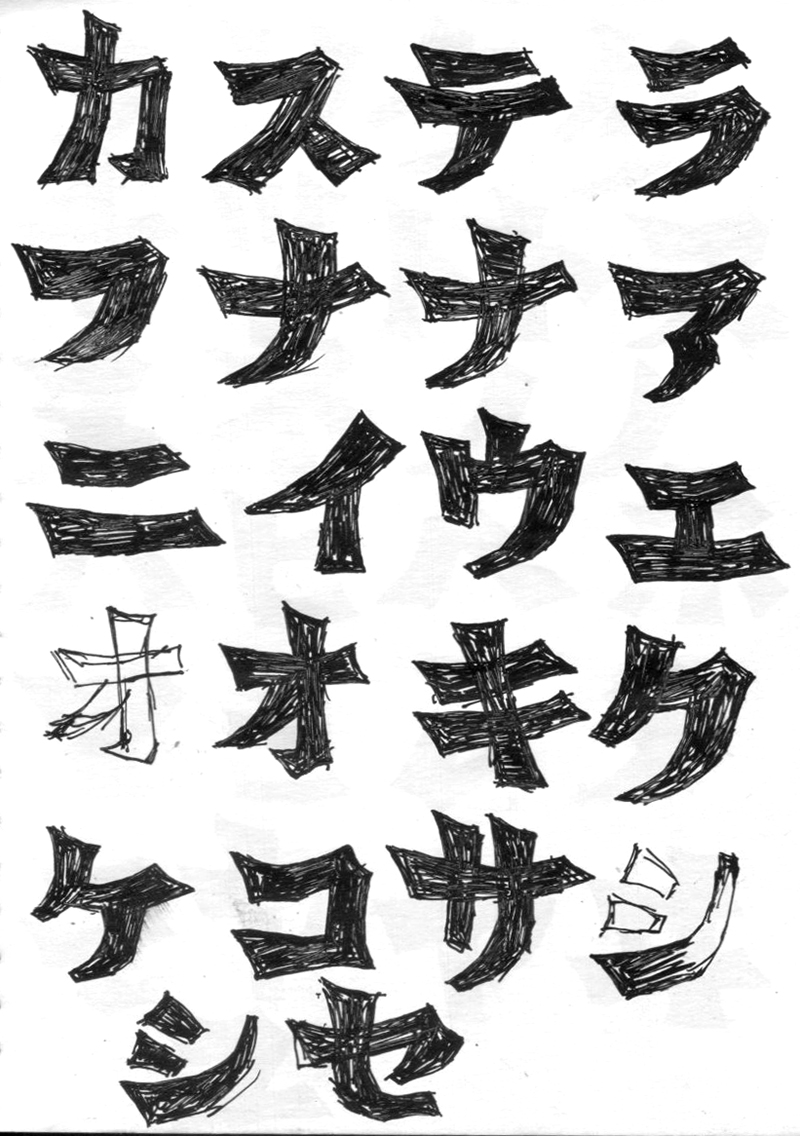
1.ラフスケッチ▶︎フォントの図案決め
2.ラフスケッチをトレース・清書▶︎下絵作成
3.下絵をスキャン▶︎「下絵PSD画像」作成
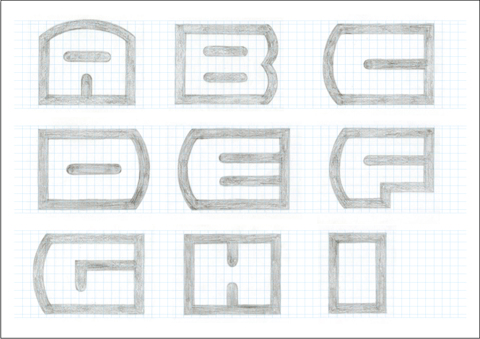
4.「3」をトレース▶︎「ベース・ベクター画像」作成
5.「4」を取り込み用に編集▶︎「取り込み用ベクター画像」作成
Chapter 5 実際に作ってみる・後編
6.Glyphs Miniの設定をする▶︎フォント編集・下準備
7.Glyphs Miniに「5」を取り込む▶︎フォント編集・前半
8.スペーシングとカーニングをする▶︎フォント編集・後半
9.フォントファイルを書き出す▶︎フォントの完成
Column 「文字迷Q」
(1)「グリフ」と「グリフ」の間
(2)「emスクエア」は、活字の深淵に
資料
では、また!